2023. 1. 23. 15:31ㆍ공부 중/Node.js
WEB2 - Node.js - 생활코딩
수업소개 이 수업은 JavaScript를 이용해서 Node.js를 제어해 동적으로 HTML 코드를 생성하는 웹애플리케이션을 만드는 방법에 대한 수업입니다. 수업대상 예를들어 1억개의 페이지로 이루어진 웹사
opentutorials.org
생활코딩 node.js 강의 정리
0. 동적인 웹 페이지 만들기
지난 시간에 사용자의 쿼리 스트링을 통해서 동적으로 웹 페이지를 구성하는 방법을 맛보았다.
이제부터는 쿼리스트링에 따라서 각각의 웹 페이지를 완성시켜 보자.
1. response.end(template);
현재 디렉터리에 위치한 1.html은 정적인 파일이다.
해당 파일의 html 코드를 복사해서 main.js 파일에 template literals를 이용해서 붙여 넣는다.
(이걸 위해서 템플릿 리터럴을 배웠구나!)
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request, response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
console.log(queryData.id);
if(_url == '/'){
_url = '/index.html';
}
if(_url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
var template = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WEB - Black tea</title>
<link rel="stylesheet" href="style.css">
<script src="color.js"></script>
</head>
<body>
<div id="top">
<h1><a href="index.html">차</a></h1>
<input type="button" value="night" onclick="nightDayHandler(this)"/>
</div>
<div id="grid">
<ul>
<li><a href="1.html">홍차</a></li>
<li><a href="2.html">우롱차</a></li>
<li><a href="3.html">녹차</a></li>
</ul>
<div id="article">
<h2>홍차</h2>
<img src="black_tea.jpeg" width="500" />
// 생략...
</div>
</div>
</body>
</html>
`;
response.end(template);
});
app.listen(3000);

2. ${queryData.id} 삽입
여기에 지난 시간에 배운 것을 적용해 보면 …
var template = `
...
<title>WEB - ${queryData.id}</title>
...
<h2>${queryData.id}</h2>
...
';${}(String interpolation)을 쿼리 스트링의 내용을 본문에 적용할 수 있다.
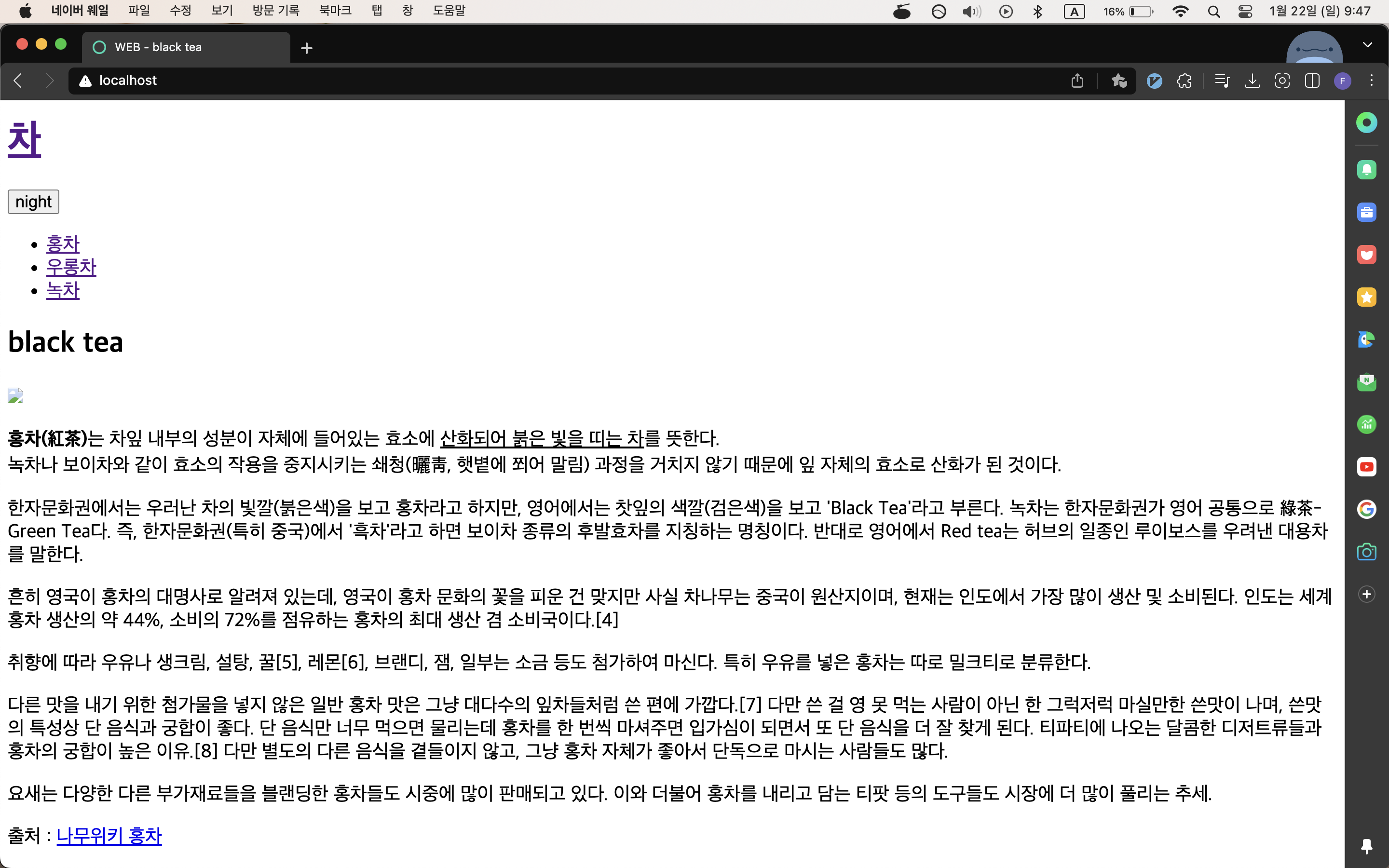
http://localhost:3000/?id=black%20tea를 url로 입력하면 아래와 같다.

아직까진 style.css, color.js부터 이미지까진 정상적으로 처리되지 않는다.
3. <a>태그 수정하기
<a>태그의 하이퍼링크를 html 파일에서 쿼리 스트링으로 변경해 준다.
<h1><a href="/">차</a></h1>
...
<ul>
<li><a href="/?id=black%20tea">홍차</a></li>
<li><a href="/?id=oolang%20tea">우롱차</a></li>
<li><a href="/?id=green%20tea">녹차</a></li>
</ul>
4. ${title}
...
<title>WEB - ${queryData.id}</title>
...
<h2>${queryData.id}</h2>
...${queryData.id}도 나쁘지 않지만 ${title}로 고치고 var title = queryData.id;를 추가한다.
이렇게 하는 이유는 3가지다.
- 의미론적으로 더 잘 부합한다.
- 코드를 이해하기에 쉽다.
- 추후에 index.html의 title과 h2 태그를 구현하기 쉽다.
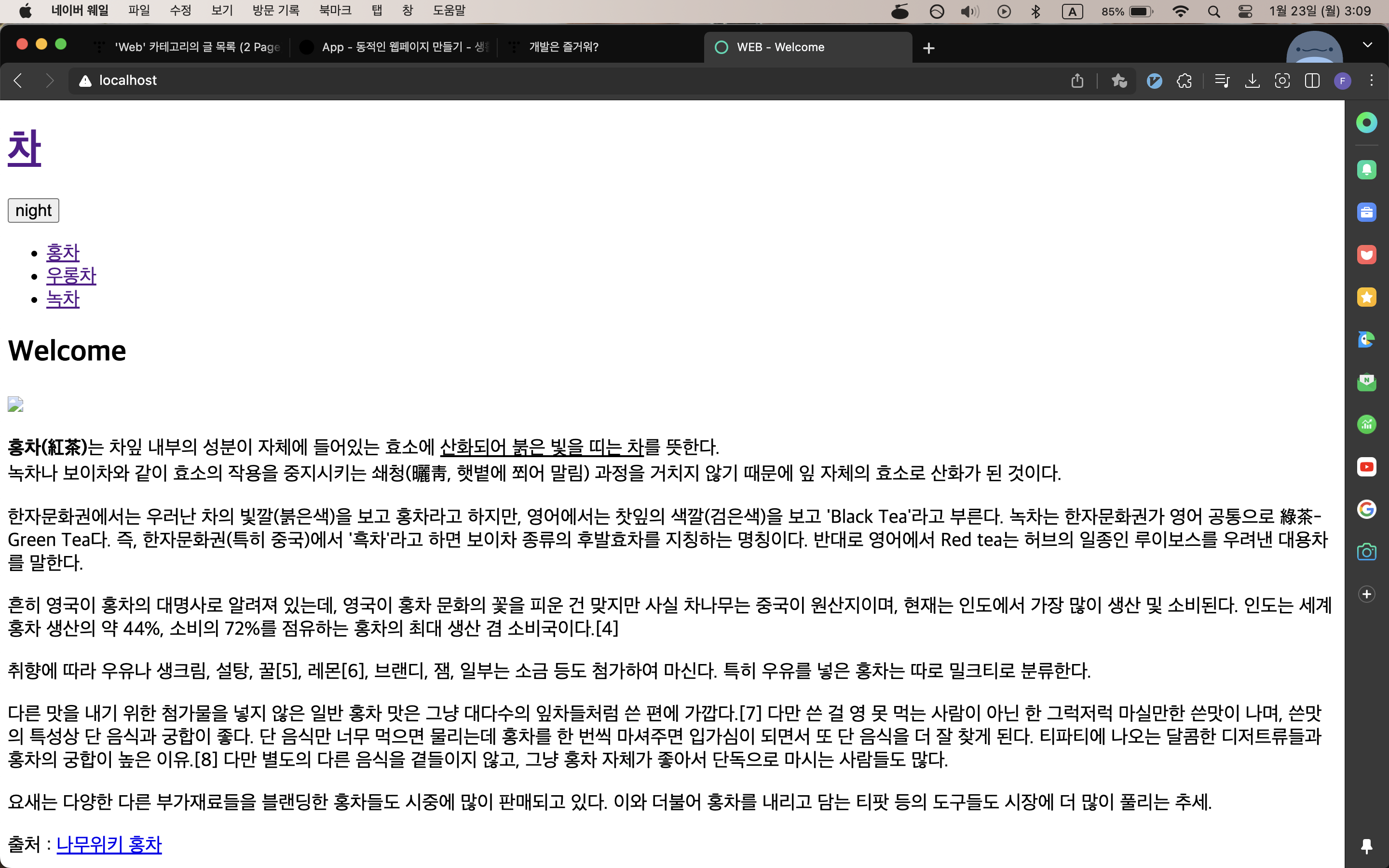
지금 만약 http://localhost:3000/로 접속하면 아래와 같이 undefined라고 표시될 것이다.

root 페이지로 이동했을 때 undefined가 아닌 Welcome을 띄우기 위해서는 아래와 같이 코드를 수정할 필요가 있다.
var app = http.createServer(function(request, response){
...
var title = queryData.id;
if(_url == '/'){
title = 'Welcome';
}
...
var template = `
...
<title>WEB - ${title}</title>
...
<h1><a href="/">차</a></h1>
...
<h2>${title}</h2>
...
`;
title이라는 변수를 새로 만든다.
또 만약 쿼리 스트링이 없을 경우 titile = ‘Welcome’;이다.
root 페이지로 연결되는 <h1>태그를 누르면 더 이상 index.html을 요청하지 않는다.

본문의 내용을 제외하고서 나머지 부분들은 동적으로 생성할 수 있게 되었다.
다음 시간에는 본문까지 동적으로 생성해 볼 것이다.
'공부 중 > Node.js' 카테고리의 다른 글
| 2023-01-30 node.js_7 (0) | 2023.01.30 |
|---|---|
| 2023-01-23 node.js_6 (0) | 2023.01.23 |
| 2023-01-22 node.js_4 (0) | 2023.01.22 |
| 2023-01-16 node.js_3 (0) | 2023.01.16 |
| 2023-01-13 node.js_2 (0) | 2023.01.13 |