2023. 2. 11. 18:03ㆍ공부 중/Node.js
WEB2 - Node.js - 생활코딩
수업소개 이 수업은 JavaScript를 이용해서 Node.js를 제어해 동적으로 HTML 코드를 생성하는 웹애플리케이션을 만드는 방법에 대한 수업입니다. 수업대상 예를들어 1억개의 페이지로 이루어진 웹사
opentutorials.org
생활코딩 node.js 강의 정리
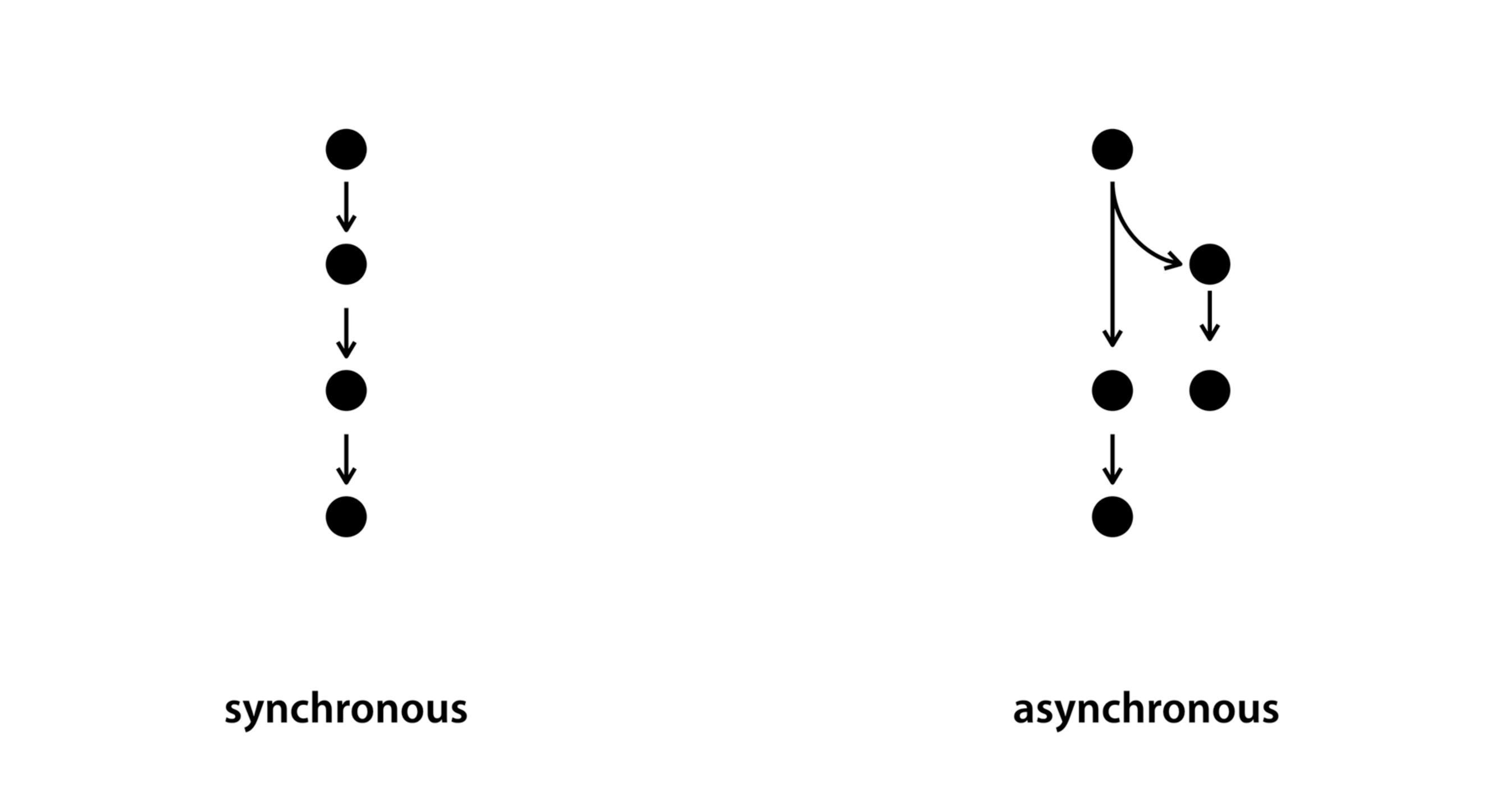
1. 동기& 비동기

node.js는 작업을 동기적(Synchronous)으로 처리할 수 있고 비동기적(Asyncronous)으로 처리할 수 있다.
const fs = require('fs');
//synchronous
console.log('Syncronous');
console.log('A');
var result = fs.readFileSync('./sample.txt', 'utf8');
console.log(result);
console.log('C');
//asynchronous
console.log('Asynchronous');
console.log('A');
fs.readFile('./sample.txt', 'utf8', function(err, result){
console.log(result);
});
console.log('C');
//출력
Syncronous
A
b
C
Asynchronous
A
C
b하나의 작업이 끝날 때까지 기다렸다가 다음 작업을 처리할 수도 있고, 동시에 병렬로 여러 가지 일을 처리할 수도 있다.
비동기 처리는 효율적이지만 복잡하다.
그렇지만 node.js의 성능을 끌어올리기 위해서 사용해야 한다.
// Syncronous
fs.readFileSync(path[, options])
// Asyncronous
fs.readFile(path[, options], callback)fs.readFile과 fs.readFileSync를 예시로 들었지만 node.js에서 제공하는 기본적인 동기, 비동기 함수는 거의 비슷한 모습을 띤다.
동기와는 달리 비동기의 경우 callback함수를 원한다.
즉 비동기적으로 처리할 작업을 callback으로 받는다.
2. callback
프로그래밍에서 콜백(callback) 또는 콜백 함수(callback function)는 다른 코드의 인수로서 넘겨주는 실행 가능한 코드를 말한다.
어떤 실행문을 마치면 인수로서 넘겨받은 코드를 내부적으로 자동 실행한다.
function func(callback){
callback();
}
func(a);콜백을 인자로 받는 아주 추상화된 함수를 만들어보았다.
function a(){
console.log('A');
}그리고 일반적인 방법으로 새로운 함수를 만들었다.
실행하면 A를 출력한다.
하지만 앞에서 함수를 정의한 방법 이외에도 다른 방식으로 함수를 정의할 수 있다.
let a = function(){
console.log('A');
}변수 a를 선언해서 이름 없는 함수 즉 익명함수를 값으로서 대입했다.
실행하면 똑같이 A를 출력한다.
자바스크립트에서는 함수를 값으로서 인식한다는 것을 알 수 있다.
그렇기에 자바스크립트에서는 함수를 인자로 전달할 수 있다.
추가적으로 자바스크립트에서 함수를 정의하는 방법에 대해 참고할 만한 포스팅이다. 읽어보자.
Home
yceffort
yceffort.kr
출처 : https://ko.wikipedia.org/wiki/콜백
3. Promise
Jest를 공부하면서 비동기 처리와 관련한 내용이 나왔다.
비동기 처리를 편하게 도와주는 Promise 객체에 대해서 배웠고 활용해 보았다.
Promise를 활용하는 것에 있어서 중요한 포인트는 2가지다.
- State : 현재 비동기 작업의 진행 상태로 Pending(처리중), Reject(실패), Fufilled(성공)
- Producer와 Consumer : 정보를 제공하는 P와 소비하는 C를 이해해야한다.
-> 복붙
// Producer
const promise = new Promise((resolve, reject) => {
setTimeout(()=> { # 비동기 함수
try {
setTimeout(()=>{
resolve('Success!');} # 처리에 성공하고 결과값을 반환
, 3000);
} catch (error) {
reject(new Error('Error!')); # 처리에 실패하고 원인을 반환
}
};
// Consumer
promise
.then(value =>{ //성공
console.log(value);
})
.catch(error=>{ //실패
console.log(error);
});
.finally(()=>{ //성공과 실패와는 상관없이 마지막에 실행
console.log('finally');
});
// Promise chaining
const fetchNumber = new Promise((resolve, reject)=>{
setTimeout(()=>resolve(1),1000);
});
fetchNumber //비동기의 연속
.then(num => num * 2)
.then(num => num * 3)
.catch(error => { // 위에서 에러 생기면 발동
return '6'
})
.then(num => num * 4)
.then(num => num * 5)
.then(num => {
return new Promise((resolve, reject) => {
setTimeout(() => resolve(num - 1), 1000);
});
})
.then(num => console.log(num));
Promise 객체는 선언과 동시에 작업을 처리하니깐 선언되는 위치를 조심해야 한다.
작업을 수행할 것이 확정되는 순간 선언하도록 하자.
아래는 구체적으로 promise를 활용하는 사례다.
-> 링크
'공부 중 > Node.js' 카테고리의 다른 글
| 2023-02-12 node.js_12 (0) | 2023.02.12 |
|---|---|
| 2023-02-11 node.js_11 (0) | 2023.02.11 |
| 2023-02-11 node.js_9 (0) | 2023.02.11 |
| 2023-01-31 node.js_8 (0) | 2023.01.31 |
| 2023-01-30 node.js_7 (0) | 2023.01.30 |