[Express] 미들웨어, 라우터 실행순서
2023. 7. 5. 23:05ㆍ공부 중/Node.js
1. 미들웨어와 라우터
Express의 가장 중요한 기능은 라우팅과 미들웨어다.
- 라우트(route)
: 자원을 식별하는 URL의 일부입니다.
: 예를 들면, http://foo.com/products/id에서 /products/id가 라우트다.
- 라우팅(routing)
: 애플리케이션 엔드 포인트(URI)의 정의, 그리고 URI가 클라이언트 요청에 응답하는 방식.
- 라우터(router)
: Arouterobject is an isolated instance of middleware and routes. You can think of it as a “mini-application,” capable only of performing middleware and routing functions.
: 라우터는 라우트와 미들웨어로 구성된 독립된 인스턴스다.
: mini-appplication이라고 하기도 한다. 이는app처럼 미들웨어와 라우팅 함수를 실행할 수 있다.
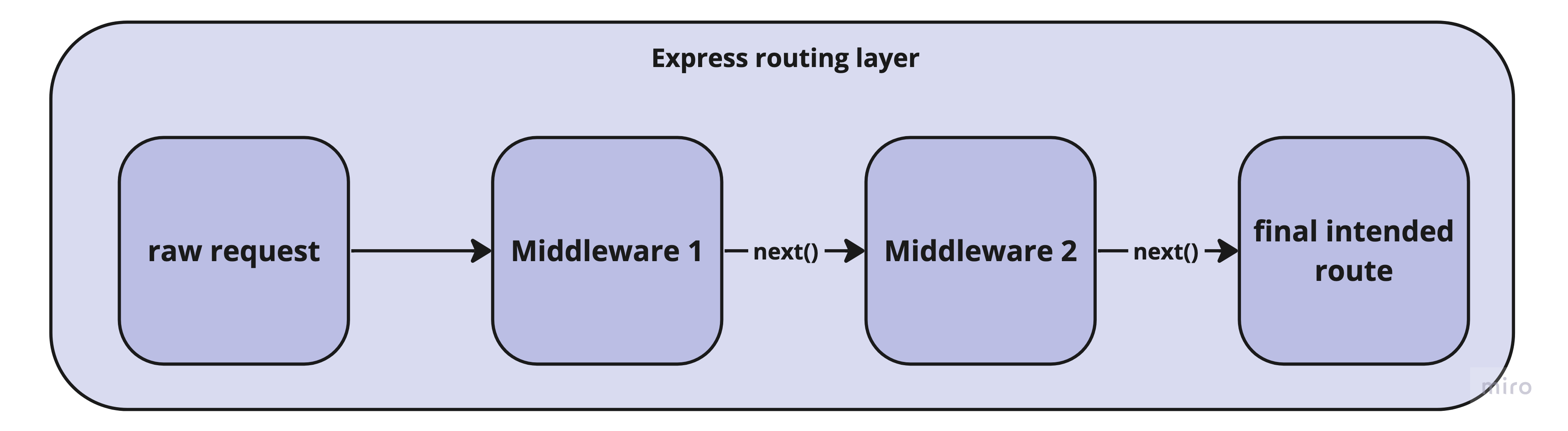
- 미들웨어(middleware)
: 최종 요청 핸들러 이전의 Express 라우팅 계층에 의해 호출되는 함수.
: 원시 요청과 의도된 최종 라우트 사이의 미들웨어에 위치합니다.
Express 애플리케이션은 다음과 같은 유형의 미들웨어를 사용할 수 있습니다.

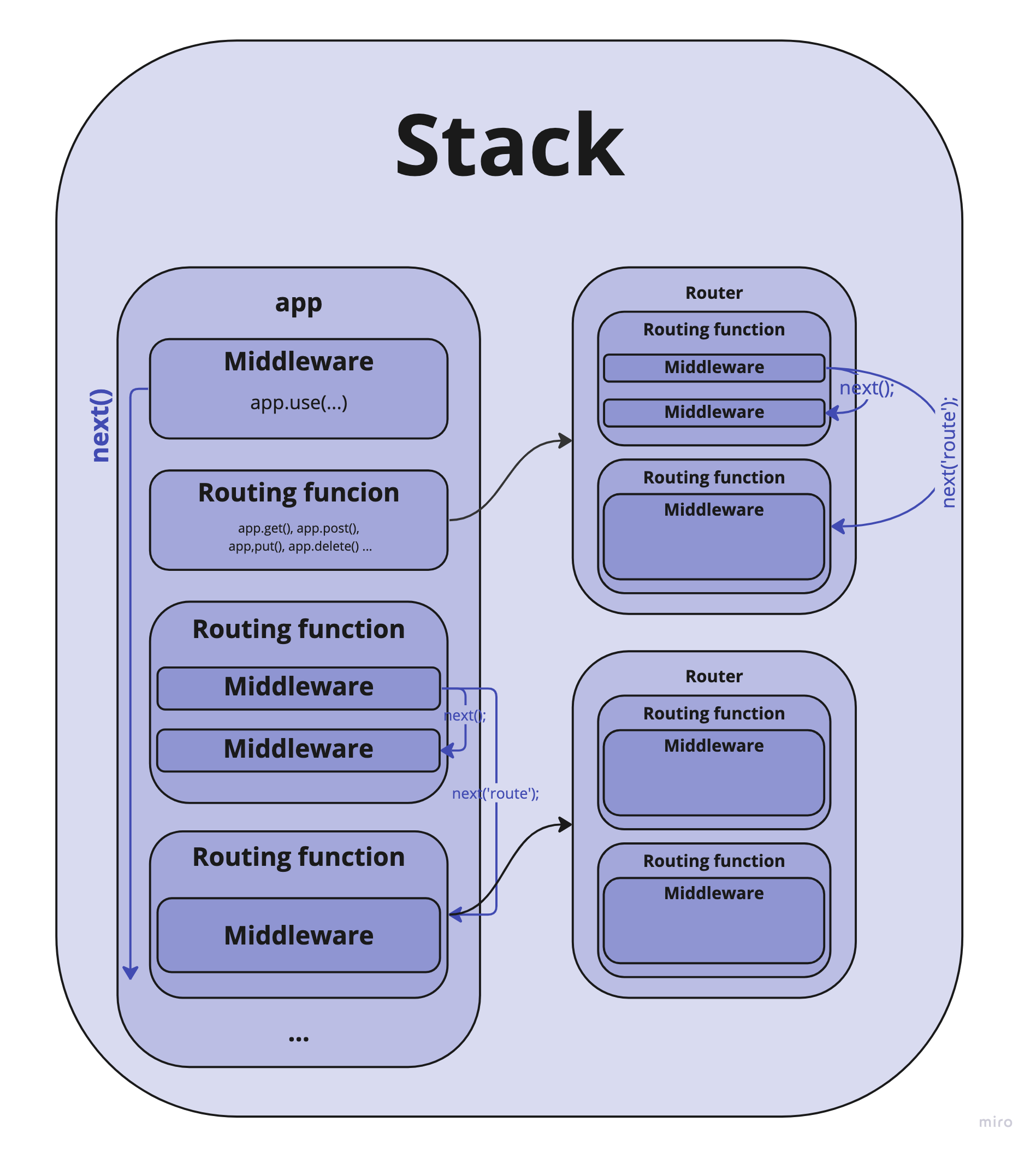
2. 실행 순서
기본적으로 실행 순서는 코드의 순서와 동일하다. (스크립트의 위에서 아래로)
여기서 주요하게 살표볼 포인트는 next다. (미들웨어 함수에 대한 콜백 인수(일반적으로 "next"라 불림)

살펴볼 경우의 수.
next();next(’route’);next없음.
가. next();
이 함수를 호출하면 앱 내의 그다음 미들웨어 함수가 호출한다.
어떠한 이름을 지정해도 좋지만, 일반적으로 항상 “next”라는 이름을 사용하자.
나. next('route')
라우트 핸들러는 미들웨어랑 비슷하게 동작하지만 next(’route’)를 호출하여 나머지 라우트 콜백들을 우회할 수 있다.
라우터에 연결된 나머지 미들웨어를 겉너뛸 수 있다.
router.get('/', function(req, res, next) {
next('route');
}, function(req, res, next) {
console.log('실행되지 않습니다');
next();
} function(req, res, next) {
console.log('실행되지 않습니다');
next();
});
router.get('/', function(req, res, next) {
console.log('실행됩니다');
next();
});다. next 없음
현재의 미들웨어 함수가 요청-응답 주기를 종료하지 않는 경우에는 next()를 호출하여 그 다음 미들웨어 함수에 제어를 전달해야 한다.
그렇지 않으면 해당 요청은 정지된 채로 방치된다.
사실상 끝났다고 생각하면 된다.
스크립트에서 해당 미들웨어보다 아래에 위치한 코드는 실행되지 않는다.
'공부 중 > Node.js' 카테고리의 다른 글
| [Express] 오류 처리 (0) | 2023.07.05 |
|---|---|
| [Express] 정적인 파일 서비스 (0) | 2023.07.05 |
| [Express] 미들웨어 작성 (0) | 2023.07.05 |
| [Express] 미들웨어 사용 (0) | 2023.07.05 |
| [Express] CRUD 수정 (0) | 2023.07.04 |