2024. 3. 18. 00:20ㆍFE/JavaScript
1. 자료형

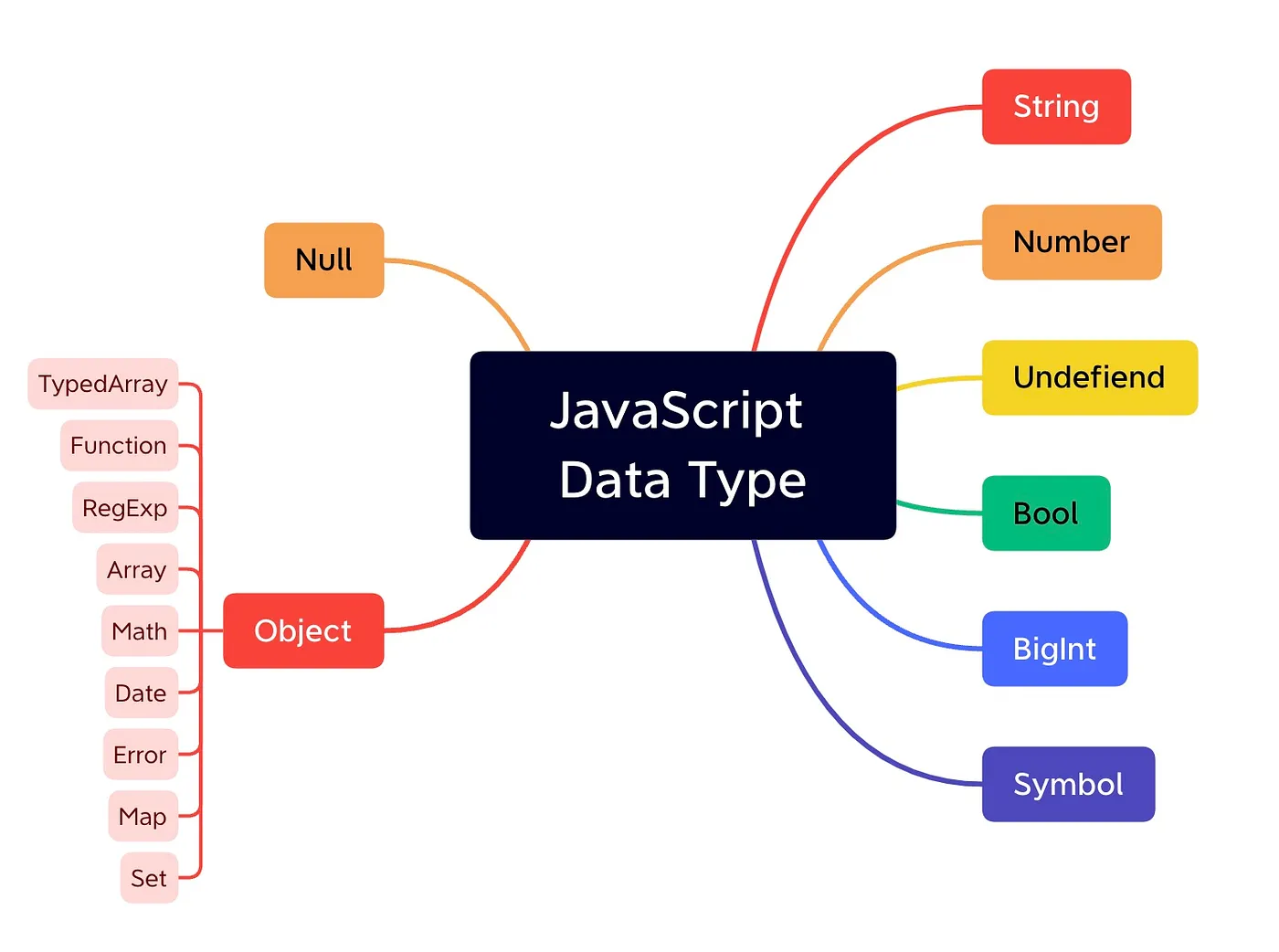
Javascript에서 사용할 수 있는 자료형은 Primitive type과 객체(objects)가 있다.
2. Primitive type
Primitive type은 Null, Undefined, Boolean, Number, String, BigInt, Symbol이 있다.
나머지는 모두 객체(objects)다.
가. Symbol
Symbol은 ES6에서 도입된 새로운 Primitive type이다.
고유하고 변경 불가능한 값을 표현하기 위해 사용된다.
let sym1 = Symbol();
let sym2 = Symbol("symbol description");let sym1 = Symbol();: Symbol은Symbol()함수를 사용하여 생성한다.Symbol("symbol description");: 경우에 따라선 문자열을 인자로 전달하여 Symbol에 대한 설명을 추가할 수 있다.
Symbol은 객체 속성의 키로 사용될 때 유용하다.
let sym = Symbol('name');
let obj = {
[sym]: "value"
};
console.log(obj[sym]); // "value"
각 Symbol이 고유하므로, 다른 속성 키와 충돌하지 않기 때문이다.
나. Boolean, Null과 Undefined
1) null
- 변수에 아무런 값도 없음을 명시적으로 표시
let data = null;
console.log(data); // null
다시 말해 null은 "값이 없음"을 나타내는 값이다. (???!!!)
2) undefined
undefined는 값이 초기화되지 않은 변수가 가지는 기본값.- 객체의 정의되지 않은 속성을 참조하거나 반환값이 없는 함수의 결과를 사용하려고 하면 반환되는 값.
let data;
console.log(data); // undefined
3) null과 undefined의 차이점
null과 undefined 모두 "값이 없음"을 나타내지만, 그 의미가 다르다.
null: 의도적 부재. 프로그래머가 의도적으로 값이 없음을 표시하기 위함.undefined: 아직 초기화되지 않음. (의도적으로 초기화하지 않는 경우는 없지 않을까??)
4) boolean
“", null, undefined, 0은 false로 간주된다.
2. Object
JS에선 primitive 타입이 아니면 모두 Object다.
(이는 Object, Array, Date, Error를 포함한다.)
가. typeof 연산자
JS에서는 자료형을 확인하려면 typeof 연산자를 사용하면 된다.
console.log(typeof "Hello"); // "string"
console.log(typeof 123); // "number"
console.log(typeof true); // "boolean"
console.log(typeof undefined); // "undefined"
console.log(typeof null); // "object" -> ?????
console.log(typeof Symbol()); // "symbol"
console.log(typeof function(){}); // "function"
console.log(typeof {}); // "object"
console.log(typeof []); // "object"console.log(typeof null); // "object"?????
console.log(typeof null); // "object"
console.log(typeof null === null); // falsenull은 원시 타입이지만 typeof 연산자에서 object를 반환한다.
(이는 JavaScript의 초기 설계 오류로, 이후에 수정되지 않았다.)
나. 객체 생성
객체 생성 방법은 3가지가 존재한다.
1) 객체 리터럴을 이용한 생성
let obj = {
name: "John",
age: 30
};가장 많이 사용되는 일반적인 방법이다.
2) Object 생성자 함수를 이용한 생성
let obj = new Object();
obj.name = "John";
obj.age = 30;
3) 생성자 함수를 이용한 생성
function Person(name, age) {
//this = {}; // 빈 객체가 암시적으로 만들어짐
this.name = name;
this.age = age;
//return this; this가 암시적으로 반환됨
}
let obj = new Person("John", 30);프로퍼티가 동일한 객체를 여러 번 생성할 때 사용한다.
다. 속성 값 조회
객체의 속성값을 조회하는 방법은 보통 2가지다.
점(.) 또는 대괄호([])를 사용한다.
let person = {
name: "John",
"favorite-burger" : "Burger King"
};
console.log(person.name); // John
console.log(person["name"]); // John
//console.log(person.favorite-bugger); Error!!!
console.log(person["favorite-burger"]); // Burger King
console.log(person.favorite-bugger);: 특수문자가 사용된 경우 점 방식으로는 오류가 발생한다.
라. 속성 값 변경, 추가, 제거
- 추가:
var obj = {}; // 빈 객체 생성
obj.property = 'new value'; // 새로운 속성 추가- 변경:
obj.property = 'update value'; // 기존 속성 값 변경- 삭제:
delete obj.property; // 속성 제거
4. Function
자바스크립트에서 함수는 "일급 객체"로 취급된다.
이는 함수를 다른 일반적인 값들처럼 다룰 수 있다는 것을 의미합니다.
즉, 함수를 변수에 할당하거나, 다른 함수의 인자로 전달하거나, 함수의 반환값으로 사용하거나, 동적으로 생성하고 삭제할 수 있다!!!!
참고로 JS의 Funtion은 callable이라는 추가 기능이 있는 객체다.
가. 선언
선언 3가지 방법이 있다.
- 함수 선언문
function hello() {
console.log("Hello World!");
}- 함수 표현식
var hello = function() {
console.log("Hello World!");
}- 함수 생성자 함수
var hello = new Function("console.log('Hello World!')");
3가지 방식으로 함수를 선언할 수 있음은 같지만 완벽하게 동일한 방식으로 동작하지 않는다.
나. 함수 호이스팅
함수 호이스팅은 함수 선언문이 코드의 맨 위로 '끌어올려지는' 현상을 말한다.
이는 함수 선언문이 코드의 어느 위치에 있더라도, 자바스크립트 엔진이 스크립트를 해석하는 과정에서 해당 함수를 가장 먼저 해석한다는 것을 의미한다.
함수 호이스팅은 함수 선언문에만 적용되는 특징이다.
// 함수 선언문을 이용한 함수 호이스팅
console.log(sum(10, 5)); // 15
function sum(a, b) {
return a + b;
}다시 말해, 함수 선언문으로 선언한 함수는 작성한 위치와 상관없이 호출할 수 있다.
// 함수 표현식에서의 호이스팅
console.log(sum(10, 5)); // TypeError: sum is not a function
var sum = function(a, b) {
return a + b;
}함수 표현식은 함수 호이스팅이 적용되지 않는다.
함수 표현식은 변수에 함수를 할당하는 형태로 선언된다.
변수의 호이스팅이 발생하지만 변수의 선언만 끌어올려지고, 할당은 원래 코드 상의 위치에서 이루어진다.
따라서 함수 표현식의 경우, 함수 할당 이전에 함수를 호출하면 에러가 발생한다.
다. 매개변수
function sum(x, y){
var ret = x + y;
return ret;
}
function printReturn(x, y){
var result = sum(x, y);
console.log(result);
}
printResult(1, 2); // 3
printResult(1, 2, 3); // 3
printResult(1); // NaN
printResult(); // NaN
JS에서는 매개변수와 전달인자의 개수가 일치하지 않더라도 호출할 수 있다.
또한 오류도 발생하지 않는다.
printResult(1, 2, 3);: 1과 2만사용.printResult(1);: 1만 사용,sum(1, undefined)호출,sum()에서NaN반환.printResult();:sum(undefined, undefined)호출,NaN반환.
이렇게 동작하는 이유는 JS에서는 인자를 arguments[]라는 배열에 담기 때문이다.
자세한 설명은 아래를 참고.
arguments 객체 - JavaScript | MDN
arguments 객체는 함수에 전달된 인수에 해당하는 Array 형태의 객체입니다.
developer.mozilla.org
3. JS에서 this란?
JavaScript의 this는 Java의 this와는 의미가 다르다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
var student = {
name: "노진구",
grade: 3,
classNum: 10,
info: function () {
console.log(this.name + "는 " + this.grade + "학년 " + this.classNum + "반");
},
};
var name = "퉁퉁이"
var grade = 1
var classNum = "4"
student.info(); // 노진구는 3학년 10반
var m1 = student.info;
m1();// 퉁퉁이는 1학년 4반
m1.apply(student); // 노진구는 3학년 10반
</script>
</head>
<body>ss</body>
</html>JS의 this는 실행하는 객체를 의미한다.
m1();는 window.m1()과 같다.
var로 선언된 name, grade, classNum가 사실 window.name, window.grade, window.clasNum이다.
(단, let으로 선언하면 window.name, window.grade, window.classNum은 undefinde다.)
특정한 객체를 this로 함수를 실행하려면 m1.apply(student);와 같이 apply()를 사용한다.
4. weak typing
- 변수의 데이터 타입이 실행 시간에 변경될 수 있음을 의미.
JavaScript는 대표적인 weak typing을 지원하는 언어다.
물론 장점도 있지만 weak typing으로 인해 많은 기이한 현상들이 발생한다;;;
- 불린(Boolean) 형변환의 이상한 경우:
console.log(Boolean("")); // false
console.log(Boolean(" ")); // true - 공백 문자열은 true로 변환됩니다.
console.log(Boolean([])); // true - 빈 배열도 true로 변환됩니다.
console.log(Boolean({})); // true - 빈 객체 역시 true로 변환됩니다.- 덧셈과 뺄셈에서의 형변환 차이:
console.log(5 + "5"); // "55" - 문자열 연결이 일어납니다.
console.log(5 - "5"); // 0 - 자동 형변환이 일어나 숫자 뺄셈이 됩니다.- 동등 연산자(
==)와 일치 연산자(===)의 차이:
console.log(1 == "1"); // true - 동등 연산자는 형변환 후 비교합니다.
console.log(1 === "1"); // false - 일치 연산자는 형변환 없이 비교합니다.- 배열과 문자열의 덧셈:
console.log([1, 2, 3] + "4"); // "1,2,34" - 배열이 문자열로 변환되고, 그 후 문자열 연결이 일어납니다.null과undefined의 덧셈:
console.log(null + undefined); // NaN - 둘 다 숫자로 변환될 수 없기 때문에 결과는 NaN입니다.null과0의 덧셈:
console.log(null + 0); // 0 - null이 0으로 형변환되어 더해집니다.undefined와 숫자의 덧셈:
console.log(undefined + 1); // NaN - undefined는 숫자로 변환될 수 없기 때문에 결과는 NaN입니다.
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] Event (0) | 2024.03.18 |
|---|---|
| [JavaScript] FOR문 (0) | 2024.03.18 |
| [JavaScript] BOM, DOM (0) | 2024.01.14 |
| [JavaScript] destructuring operator (0) | 2023.03.27 |
| [Javascript] async & await (0) | 2023.03.01 |