[Vue.js] Directive & Modifiers
2024. 7. 7. 01:16ㆍFE/Vue.js
0. 출처
Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
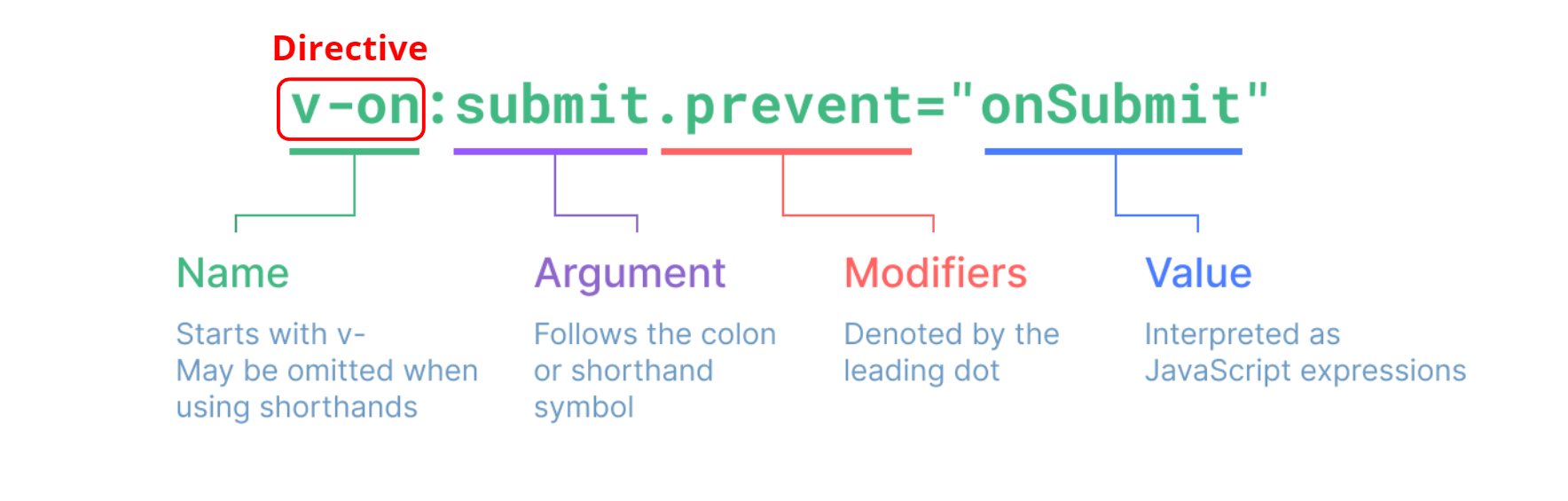
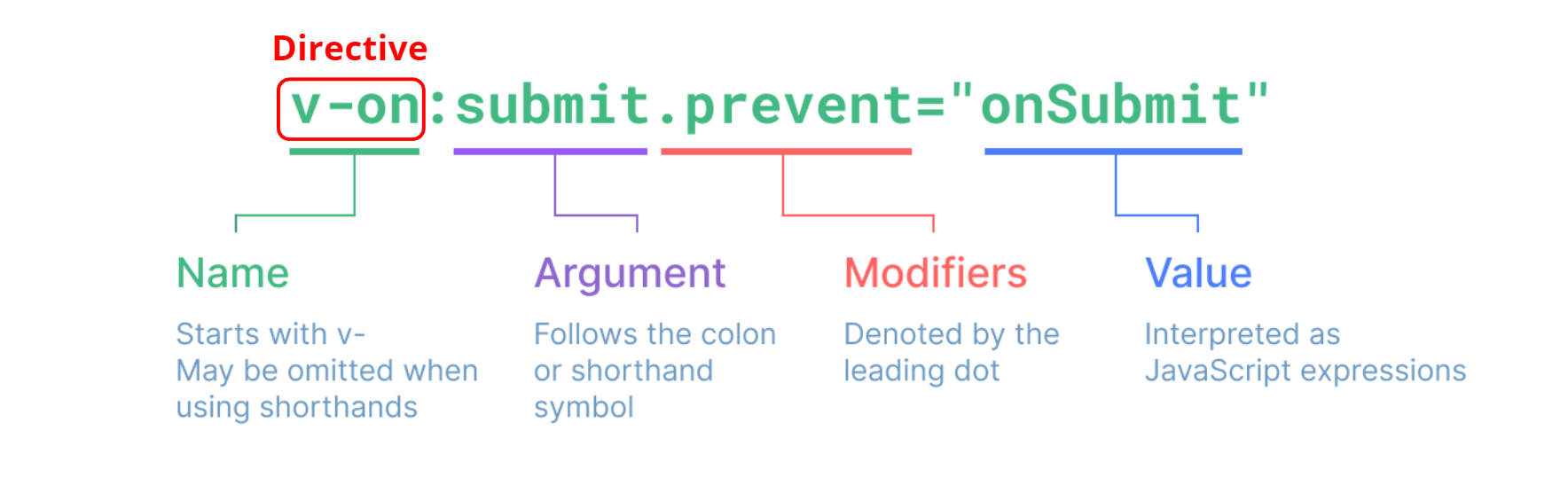
1. Directive

v- 접두사가 있는 특수한 속성.
| 디렉티브 | 설명 |
| v-bind | 데이터와 속성이나 요소, 컴포넌트 props를 바인딩 |
| v-on | 이벤트 리스너를 추가 |
| v-if | 조건에 따라 요소를 렌더링 |
| v-else | v-if의 “else” 블록 |
| v-else-if | v-if의 “else if” 블록 |
| v-for | 배열을 기반으로 요소를 반복 |
| v-model | 양방향 데이터 바인딩 |
| v-show | 조건에 따라 요소의 표시 상태를 토글 |
| v-slot | 슬롯의 컨텐츠를 정의 |
| v-pre | 컴파일 과정에서 요소와 자식 요소를 무시 |
| v-cloak | CSS 디스플레이를 "none"으로 설정하면서 Vue 인스턴스가 마운트되지 않은 요소를 숨김 |
| v-once | 요소와 모든 자식 요소의 컴파일을 한 번만 수행 |
가. 인자 (Arguments)
<a v-bind:href="url"> ... </a>
<!-- 단축 문법 -->
<a :href="url"> ... </a>url은 상응하는 컴포넌트 인스턴스의 url 프로퍼티의 값으로 대체된다.
여기서 href는 v-bind 디렉티브의 인자로서, 엘리먼트의 속성인 href에 url의 값을 바인딩한 것.
나. 동적인 인자 (Dynamic Arguments)
<!-- 인자 표현식에는 몇 가지 제약 사항이 있음에 유의 -->
<a v-bind:[attributeName]="url"> ... </a>
<!-- 단축 문법 -->
<a :[attributeName]="url"> ... </a>인자도 동적으로 설정할 수 있다.
예를 들어 컴포넌트 인스턴스의 데이터에 attributeName 속성값이 "href"인 경우, 이 바인딩은 v-bind:href와 같아진다.
동적인 인자는 null 또는 문자열여야 한다.
값이 null일 경우, 바인딩을 명시적으로 제거한다.
그 외 다른 값은 에러를 트리거함.
2. Modifiers

점(.)으로 시작하는 특수한 접미사.
디렉티브가 특별한 방식으로 바인딩됨을 나타낸다.
<form @submit.prevent="onSubmit">...</form>예를 들어 .prevent는 이벤트가 발생하면 event.preventDefault()를 호출하도록 v-on 디렉티브에 지시합니다.
event.preventDefault() 함수는 웹 브라우저에서 기본적으로 발생하는 이벤트를 막는다.
여기선 form의 submit 이벤트가 발생하면 페이지가 자동으로 새로고침되는데, 이러한 동작을 막기 위해 event.preventDefault() 함수를 사용합니다.
'FE > Vue.js' 카테고리의 다른 글
| [Vue.js] Class & Style 바인딩 (0) | 2024.07.07 |
|---|---|
| [Vue.js] Computed Properties (0) | 2024.07.07 |
| [Vue.js] Reactivity (0) | 2024.07.07 |
| [Vue.js] Template Syntax (0) | 2024.07.07 |
| [Vue.js] Vue.js란? (0) | 2024.07.07 |