2022. 7. 17. 14:02ㆍFE/HTML
HTML 코딩 실습 환경 준비 - 생활코딩
--- 기획이 끝났으니 이제는 코딩하기 위한 준비를 해보겠습니다. 코딩을 하기 위해서는 에디터(Editor)라는 프로그램이 필요합니다. 각자의 운영체제에는 이미 에디터가 준비 되어 있습니다.
opentutorials.org
이 글은 이고잉님의 오픈튜토리얼 강의를 듣고 정리한 내용입니다.
준비
강의에서는 atom editor로 진행하지만, 나는 vs code를 사용하기로 했다.
바탕화면에 web이라는 디렉터리를 만든다.
프로젝트에 사용할 파일은 이곳에 저장한다.
강의 목표
오픈 튜토리얼 html 강의의 목표는 아래와 같은 웹 페이지를 만드는 것이다.

강의에서 이고잉 선생님이 …
우리 수업에서 강조하는 부분은 자기 자신을 주인공으로 만들라는 것입니다. 이 웹 페이지를 똑같이 만드는 것은 여러분이 저를 따라오는 것에 불과합니다….
...라고 하셨다.
그래서 나는 내가 좋아하는 홍차에 대해서 웹 페이지를 만들겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
홍차(紅茶)는 차잎 내부의 성분이 자체에 들어있는 효소에 산화되어 붉은 빛을 띠는 차를 뜻한다. 녹차나 보이차와 같이 효소의 작용을 중지시키는 쇄청(曬靑, 햇볕에 쬐어 말림) 과정을 거치지 않기 때문에 잎 자체의 효소로 산화가 된 것이다.
</body>
</html>
일단 여기까지.
굵은 글씨 강조
<strong></strong><strong>홍차(紅茶)</strong>는 차잎 내부의 성분이 자체에 들어있는 효소에 산화되어 붉은 빛을 띠는 차를 뜻한다. 녹차나 보이차와 같이 효소의 작용을 중지시키는 쇄청(曬靑, 햇볕에 쬐어 말림) 과정을 거치지 않기 때문에 잎 자체의 효소로 산화가 된 것이다.
밑줄
<u></u><strong>홍차(紅茶)</strong>는 차잎 내부의 성분이 자체에 들어있는 효소에 <u>산화되어 붉은 빛을 띠는 차</u>를 뜻한다. 녹차나 보이차와 같이 효소의 작용을 중지시키는 쇄청(曬靑, 햇볕에 쬐어 말림) 과정을 거치지 않기 때문에 잎 자체의 효소로 산화가 된 것이다.
이전 포스트에서도 그렇고 이젠 태그가 무엇인지 정도는 안다.
태그가 무엇인지 아는 정도로도 많은 것을 알 수 있다. (아직 css나 js를 배우지 않았지만)
최소한 머릿속에 태그란 개념이 생겼기에 모르는 태그를 검색하여 학습할 수 있다.
hn 태그

<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>통계에 기반한 학습
150개가 넘는 HTML 태그를 모두 외워서 사용할 순 없다.
통계를 보고서 자주 사용하는 것만 익히고 나머지는 필요한 경우 검색해서 사용하자.
평균적으로 25개 정도의 태그만 알아도 html을 이용하는 것에 문제는 없다.
강의에서 소개하는 사이트를 보면 통계적으로 많이 사용되는 태그가 무엇인지 알 수 있다.
HTML Study | Advanced Web Ranking
HTML Study
Overview This HTML usage data comes from 11.3 million index pages gathered from top twenty Google results, for about 30 million keywords - chosen by keyword volume. To learn more about this data, visit the FAQ section. Total 11,264,652 pages Doctype The
www.advancedwebranking.com
www.advancedwebranking.com](https://www.advancedwebranking.com/seo/html-study/)
출처: https://www.advancedwebranking.com/seo/html-study/

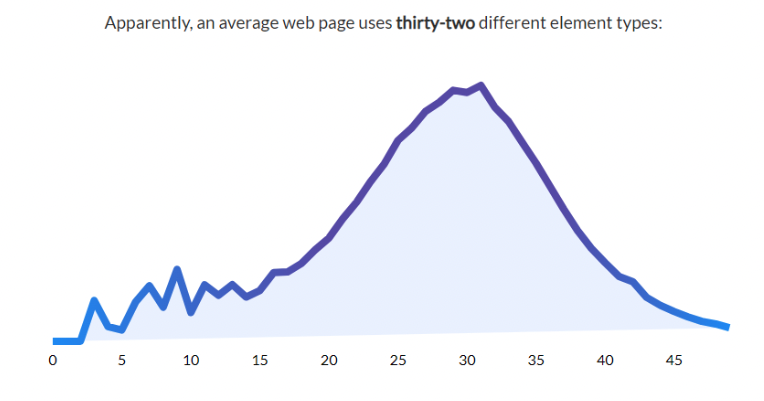
구글의 조사에 따르면 평균적으로 32개의 element를 사용한다는 것을 알 수 있다.

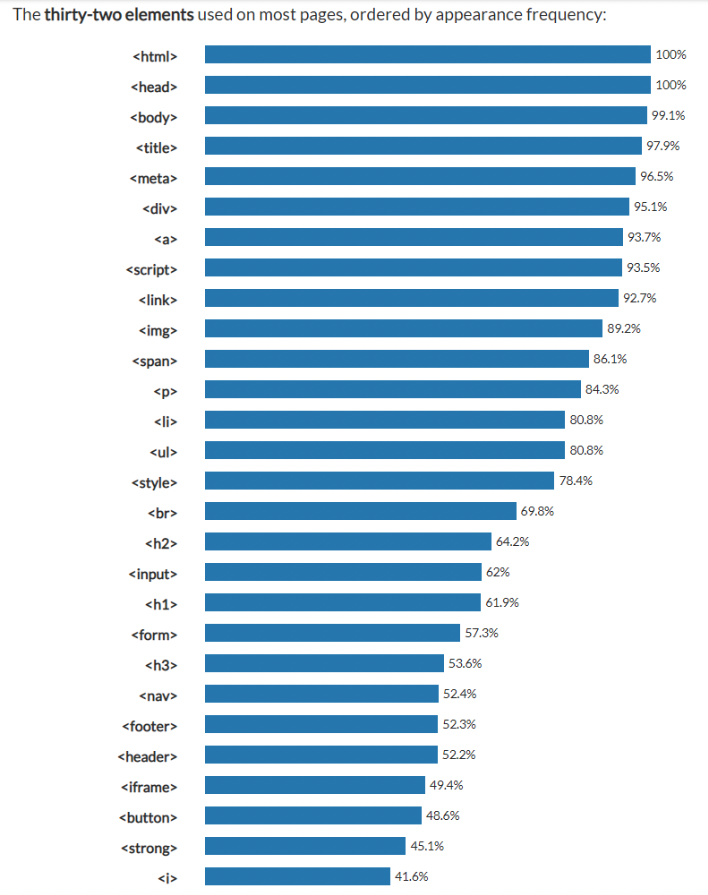
32개의 자주 사용되는 태그들.
익숙한 것들이 보인다.
이미 학습한 태그(p, h1, h2, h3, h4, h5, h6, a, img, div, strong, u, em, input, span, head, body, title html, meta,…)가 있으니깐 조금만 더 배우면 된다.
통계를 기반으로 공부해야 할 것을 파악하는 방법은 다른 공부를 할 때도 유용할 것 같다.
줄 바꿈 태그
<strong>홍차(紅茶)</strong>는 차잎 내부의 성분이 자체에 들어있는 효소에 <u>산화되어 붉은 빛을 띠는 차</u>를 뜻한다.<br>
녹차나 보이차와 같이 효소의 작용을 중지시키는 쇄청(曬靑, 햇볕에 쬐어 말림) 과정을 거치지 않기 때문에 잎 자체의 효소로 산화가 된 것이다.
<br> : break의 약자.
태그는 줄바꿈이라는 시각적인 의미만 가지고 있다.
이에 열리는 태그와 닫는 태그로 감쌀 필요가 없고 그렇기에 닫지 않습니다. (짝이 없다.)
참고로 <br>과 <br/> 는 문법상 차이가 없다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>홍차</h1>
<p>
<strong>홍차(紅茶)</strong>는 차잎 내부의 성분이 자체에 들어있는 효소에
<u>산화되어 붉은 빛을 띠는 차</u>를 뜻한다.<br />
녹차나 보이차와 같이 효소의 작용을 중지시키는 쇄청(曬靑, 햇볕에 쬐어 말림)
과정을 거치지 않기 때문에 잎 자체의 효소로 산화가 된 것이다.
</p>
<p>
한자문화권에서는 우러난 차의 빛깔(붉은색)을 보고 홍차라고 하지만,
영어에서는 찻잎의 색깔(검은색)을 보고 'Black Tea'라고 부른다. 녹차는
한자문화권가 영어 공통으로 綠茶-Green Tea다. 즉, 한자문화권(특히 중국)에서
'흑차'라고 하면 보이차 종류의 후발효차를 지칭하는 명칭이다. 반대로
영어에서 Red tea는 허브의 일종인 루이보스를 우려낸 대용차를 말한다.
</p>
<p>
흔히 영국이 홍차의 대명사로 알려져 있는데, 영국이 홍차 문화의 꽃을 피운 건
맞지만 사실 차나무는 중국이 원산지이며, 현재는 인도에서 가장 많이 생산 및
소비된다. 인도는 세계 홍차 생산의 약 44%, 소비의 72%를 점유하는 홍차의
최대 생산 겸 소비국이다.[4]
</p>
<p>
취향에 따라 우유나 생크림, 설탕, 꿀[5], 레몬[6], 브랜디, 잼, 일부는 소금
등도 첨가하여 마신다. 특히 우유를 넣은 홍차는 따로 밀크티로 분류한다.
</p>
<p>
다른 맛을 내기 위한 첨가물을 넣지 않은 일반 홍차 맛은 그냥 대다수의
잎차들처럼 쓴 편에 가깝다.[7] 다만 쓴 걸 영 못 먹는 사람이 아닌 한
그럭저럭 마실만한 쓴맛이 나며, 쓴맛의 특성상 단 음식과 궁합이 좋다. 단
음식만 너무 먹으면 물리는데 홍차를 한 번씩 마셔주면 입가심이 되면서 또 단
음식을 더 잘 찾게 된다. 티파티에 나오는 달콤한 디저트류들과 홍차의 궁합이
높은 이유.[8] 다만 별도의 다른 음식을 곁들이지 않고, 그냥 홍차 자체가
좋아서 단독으로 마시는 사람들도 많다.
</p>
<p>
요새는 다양한 다른 부가재료들을 블랜딩한 홍차들도 시중에 많이 판매되고
있다. 이와 더불어 홍차를 내리고 담는 티팟 등의 도구들도 시장에 더 많이
풀리는 추세.
</p>
</body>
</html>

<br>과는 달리 <p> 태그는 사용하면 다른 단락으로 구분 짓기 위해서 중간에 공백이 생긴다.
또 다른 중요한 차이점이 있다.
<p> 태그는 <br> 태그와 달리 웹 페이즐 좀 더 정보로써 가치 있게 만든다.
<p>와 </p> 사이에 단락이 존재한다는 것을 의미론적으로 표현할 수 있다.
단순히 줄을 바꾸는 <br>과 다른 점이다.
추후에 배울 css를 사용할 때 <p>의 의미론적인 표현(어디까지가 하나의 단란인가)이 중요하게 사용된다.
(24.03.05 추가)
많이 사용하진 않지만 모르면 아쉬운 태그 추가.
| formatting tag | 설명 |
| <abbr> | 약어 표시. title 속성이 필요. |
| <blockquote> | 긴 인용문구 표시, 좌우로 들여쓰기가 됨. |
| <pre> | 공백, 줄 바꿈 등 입력된 그대로 표시. |
| <code> | 코드임을 표시. CSS style 부여. |
| <mark> | 하이라이트 |
| <hr> | 구분선 생성 |
| <cite> | 참고 자료, 출처 표시. |
'FE > HTML' 카테고리의 다른 글
| 2022-07-19 HTML_7 (0) | 2022.07.20 |
|---|---|
| 2022-07-18 HTML_6 (0) | 2022.07.18 |
| 2022-03-04 HTML_4 (0) | 2022.03.04 |
| 2022-03-02 HTML_3 (HTML 문서의 구성) (0) | 2022.03.04 |
| 2022-03-01 HTML_2 (0) | 2022.03.01 |