2022. 7. 30. 20:28ㆍFE/CSS
CSS 등장 이전의 상황 - 생활코딩
수업예고 HTML은 정보를 표현하기 위해서 고안된 언어입니다. 하지만 사람들은 정보만으로는 못산다고 불평을 쏟아내기 시작하는데.... 강의 소스코드 변경사항
opentutorials.org
이 글은 이고잉님의 오픈튜토리얼 강의를 듣고 정리한 내용입니다.
CSS 소개
CSS(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(style sheet language)다.
HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.
W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
기본 파일명 style.css이다.
출처 : https://ko.wikipedia.org/wiki/CSS
등장 배경
HTML만 사용해 만든 웹 페이지는 투박했다.
새로운 HTML 태그(<font> 태그)를 추가하는 방법도 시도했지만 그 한계가 있었다.
- HTML이 가진 ‘정보 전달’이라는 본질을 훼손한다. 디자인은 ‘정보 전달’과 거리가 멀다.
<font>태그는 생산성이 떨어진다. (다수의 목표를 유지, 보수하기 어렵다.)
그래서 웹 페이지를 아름답게 만드는 방법으로 CSS가 등장했다.
CSS 문법
CSS를 사용하면서 우리는 HTML이 정보 전달이라는 본질에 집중할 수 있게 되었다.
또 보다 쉽고 효율적으로 웹 페이지의 디자인을 변경할 수 있게 되었다.
(가독성도 좋아진다구 뭐냐구)
CSS를 적용하는 2가지 방법이 있다.
<style>태그 사용- style=”” 속성 사용
두 방법에 대해서 알아보자.
style 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WEB - Oolong tea</title>
</head>
<body>
<h1><a href="index.html">차</a></h1>
<ul>
<li><a href="1.html" >홍차</a></li>
<li><a href="2.html" >우롱차</a></li>
<li><a href="3.html" >녹차</a></li>
</ul>
...<style>이라는 태그는 HTML의 문법에 속한다.
동시에 <style> 안쪽의 내용은 CSS 문법으로 해석한다.
위에 html 파일에 <head> 태그 하위에 <style> 태그를 생성한다.
<head>
<style>
a{
color:red;
}
</style>
</head>
...모든 <a> 태그의 글자색을 빨강으로 바꾸는 코드다.
세미콜론(;)을 찍는 것을 명심할 것!

얼마 안 되는 코드로 웹 페이지의 모든 <a> 태그의 색상을 변경할 수 있다.
style 속성
CSS를 적용하는 또 다른 방법
효과를 적용할 태그의 속성으로 style을 추가한다.
...
<body>
<h1><a href="index.html" style="color:red">차</a></h1>
...
</body>
<h1><a href="index.html" style="color:red; text-decoration:underline;">차</a></h1>
복수의 효과를 추가할 때는 세미콜론(;)을 사용해야 한다.
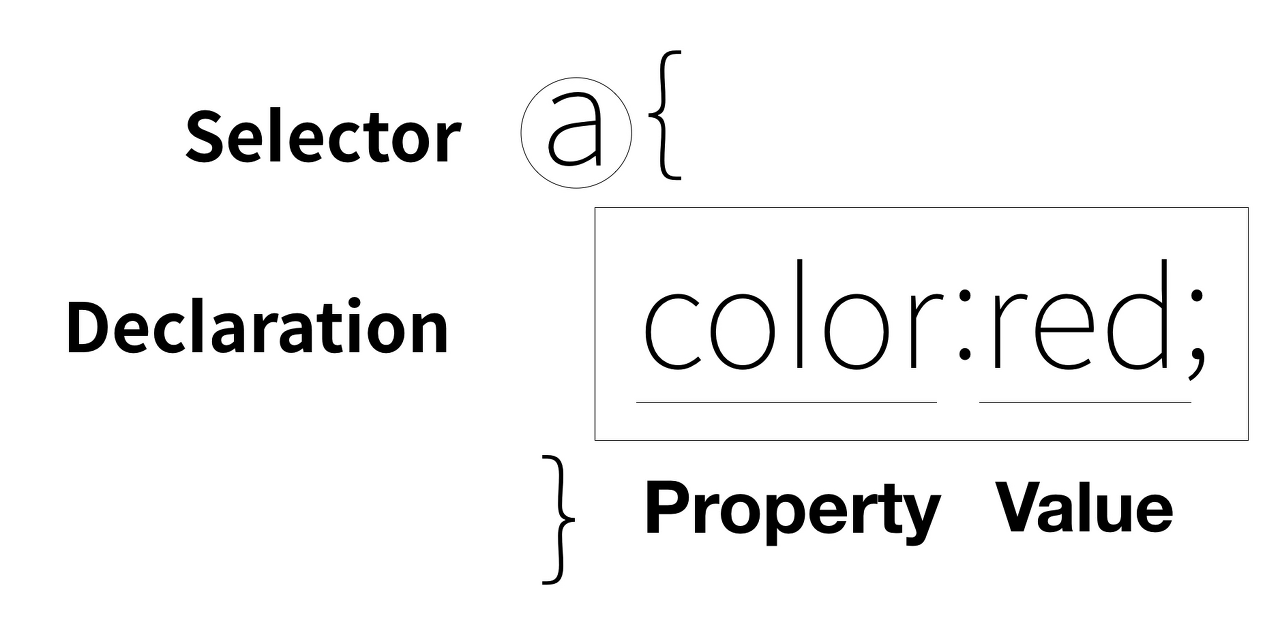
CSS 용어 정리

이미지 출처 : https://youtu.be/nC2-nJEXL2U
- 선택자 : selector. 누구에게 효과를 줄 것인가를 선택.
- 선언 혹은 효과 : delaration. 선택자에 적용할 효과.
- 속성 : property.
- 값 : value.
- 구분자 : 세미콜론 (
;) . 줄 구분.
(24.03.09 추가)
CSS를 사용하는 3가지 방법
가. External Style Sheet, <link>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
나. Internal Style Sheet, <style>
<head>
<style>
div{
color:red;
}
</style>
<head>
다. Inline Styles
<div style="color:bule">가나다라마바사</div>
'FE > CSS' 카테고리의 다른 글
| [CSS] Positioning, Flexbox (0) | 2024.03.10 |
|---|---|
| 2022-08-10 CSS_5 (반응형 웹, 캐싱) (0) | 2022.08.10 |
| 2022-08-03 CSS_4 (Grid) (0) | 2022.08.04 |
| 2022-08-02 CSS_3 (Box model) (0) | 2022.08.02 |
| 2022-08-01 CSS_2 (Property, Selector) (0) | 2022.08.01 |