2022. 8. 4. 01:36ㆍFE/CSS
박스모델 - 생활코딩
CSS box model 소개 강의 소스코드 변경사항 박스 모델을 써먹기 강의 소스코드 변경사항
opentutorials.org
이 글은 이고잉님의 오픈튜토리얼 강의를 듣고 정리한 내용입니다.
박스 모델 적용

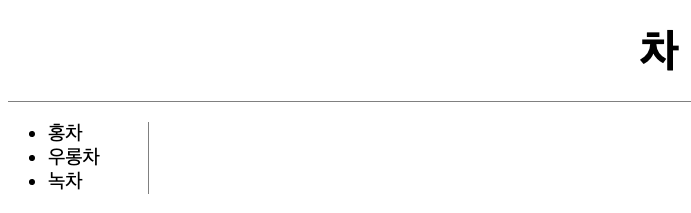
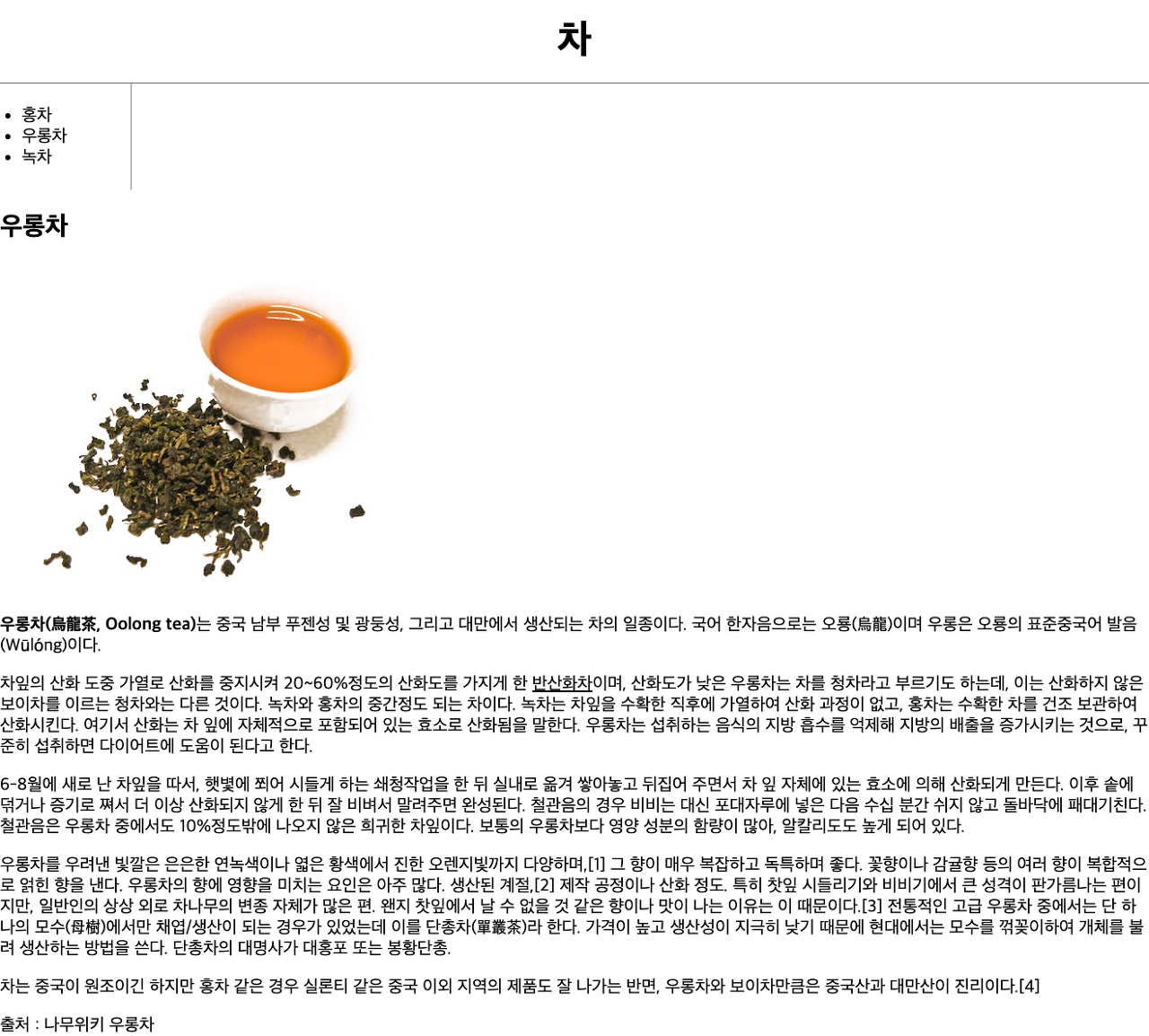
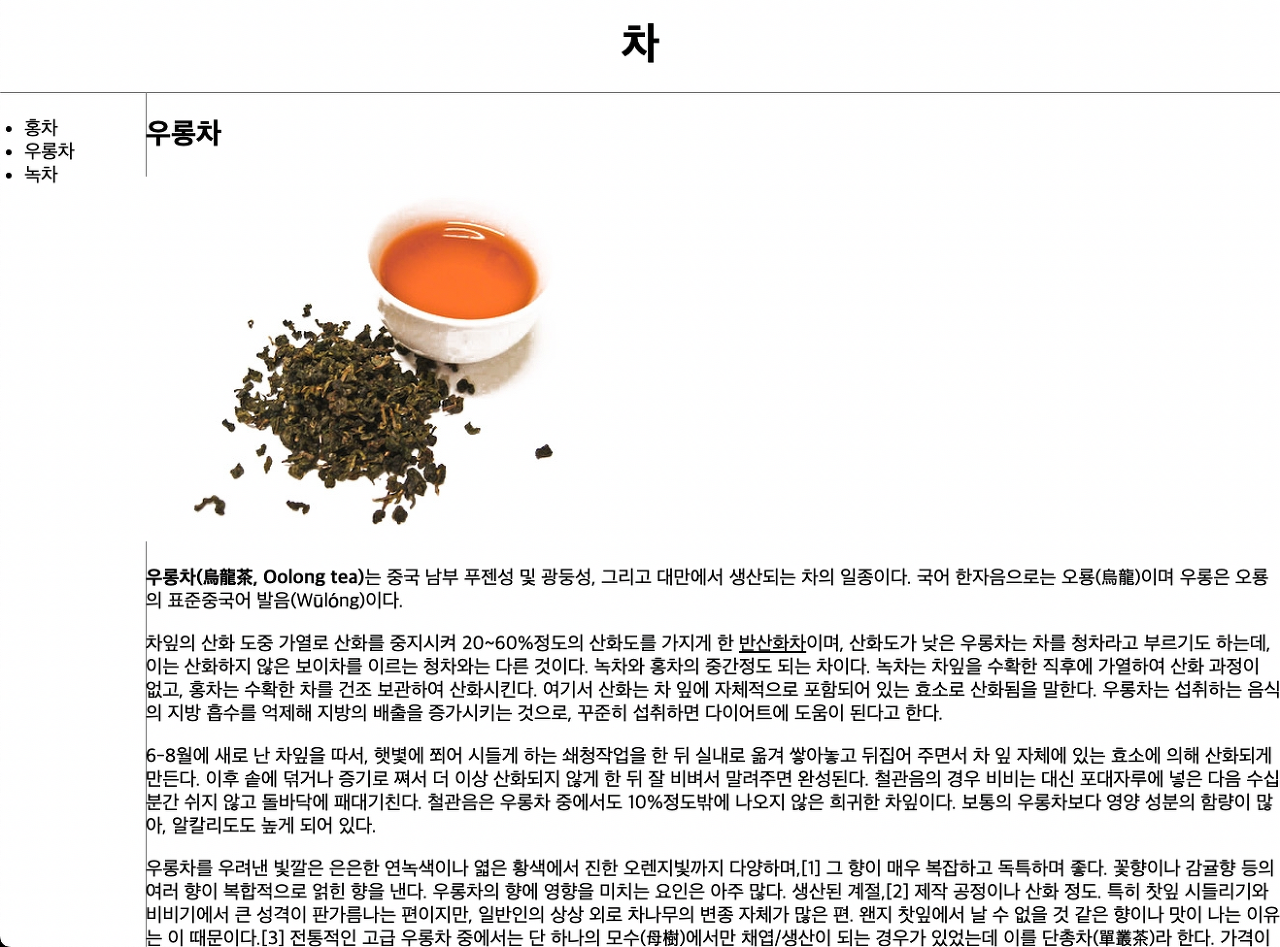
위의 이미지와 같이 칸으로 나눠진 웹 페이지를 만들어 보자.
가로줄을 긋기
가로줄을 긋는다.
덤으로 h1 태그의 글자 크기와 정렬 위치를 변경한다.
...
<style>
a{
color: black;
text-decoration: none;
}
h1{
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
}
</style>
...

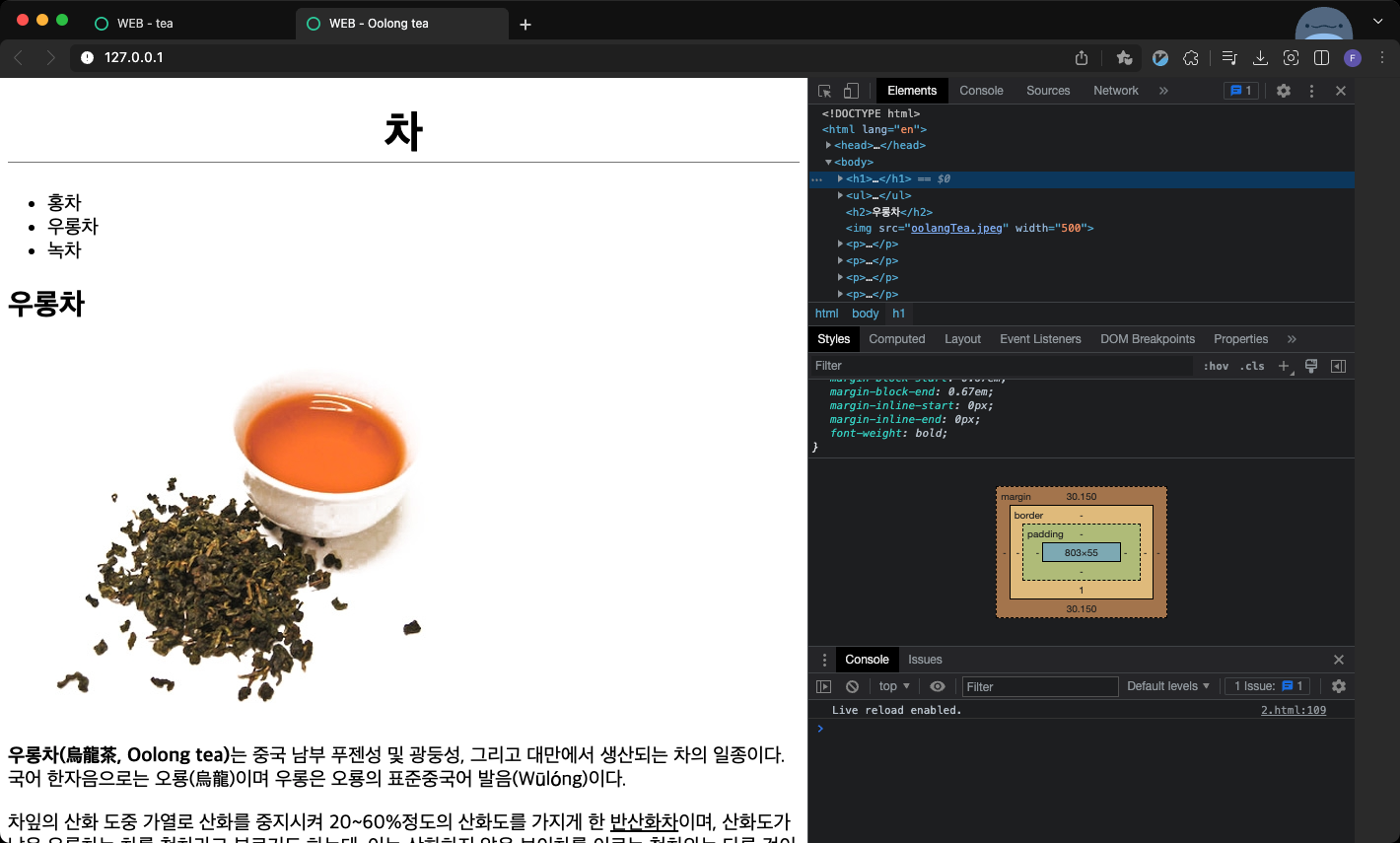
개발자 도구를 이용해서 h1 태그의 디테일을 수정한다. (우클릭→ ‘검사' 클릭)

margin을 없애고 padding 20px을 추가한다.
...
h1{
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0;
padding: 20px;
}
...
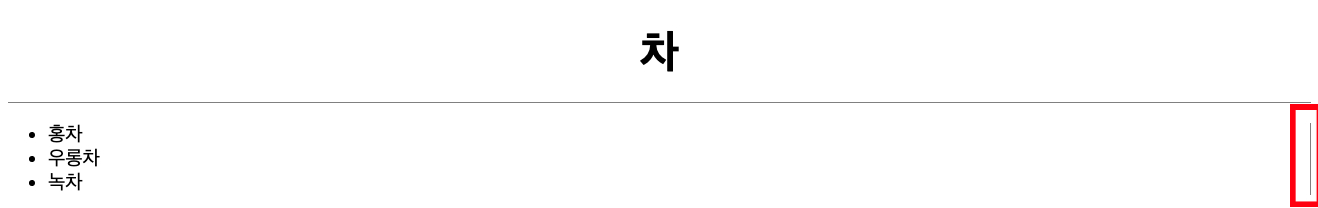
세로줄 긋기

...
ul{
border-right: 1px solid gray;
}
...
ul 태그는 block level element다.
그래서 컨텐츠의 크기를 조정하지 않으면 border-right의 위치는 우측끝에 고정된다.
콘텐츠의 크기를 조절해 보자.
...
ul{
border-right: 1px solid gray;
width: 100px;
}
...

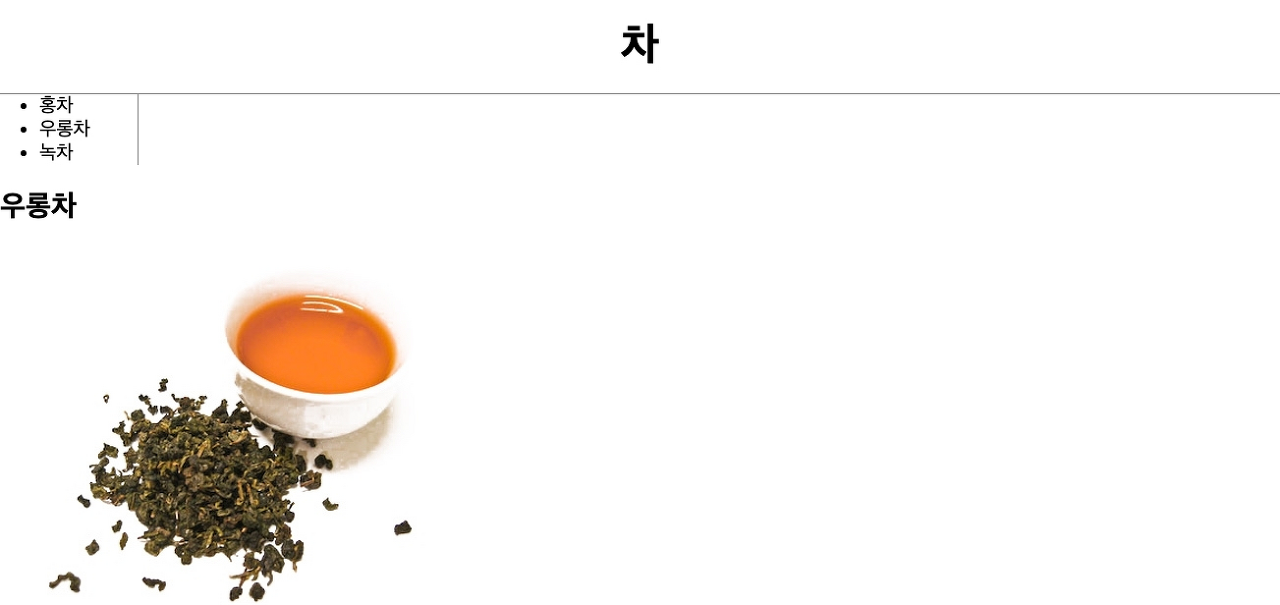
가로줄과 세로줄을 붙인다.
개발자 도구를 이용해서 원인을 파악한다.

ul 태그의 margin 값 때문이다.
margin 값을 없앤다.

가로줄과 세로줄이 붙었지만 u1 태그와 가로줄이 너무 가깝다.
둘 사이의 여유를 두기 위해서 u1 태그의 padding 값을 준다.
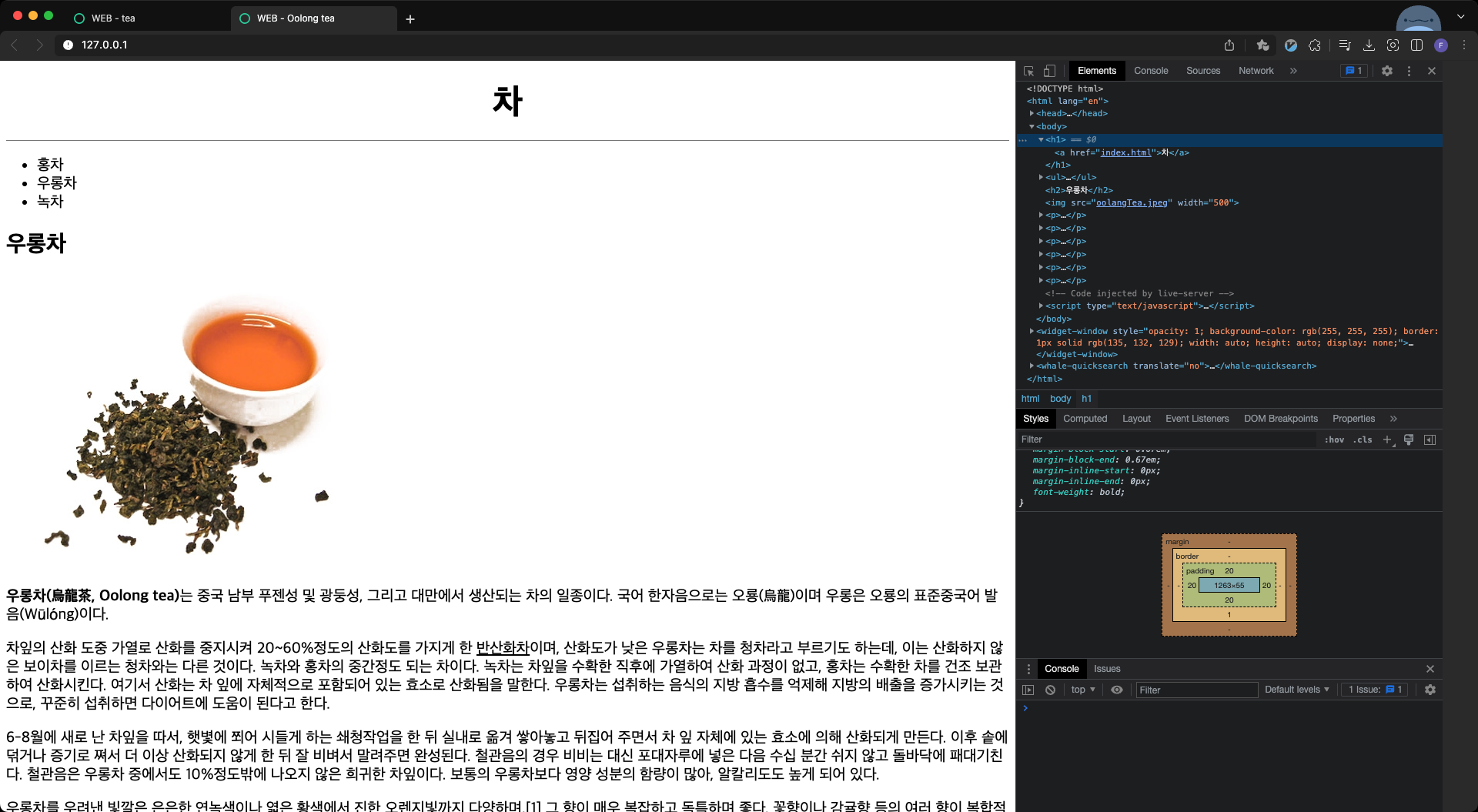
만약 어느 정도의 값을 줄지 모르겠다면 개발자 도구를 이용해서 미리 시험해 볼 수 있다.

시험해볼 값을 더블 클릭해서 입력하면 된다.
25px이 적당해 보였다.

이외에도 수정할 부분이 있다.
기본적으로 설정된 body 태그의 margin 값을 지운다.
 |
 |
<style>
body{
margin: 0;
}
a{
color: black;
text-decoration: none;
}
h1{
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0;
padding: 20px;
}
ul{
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 25px;
}
</style>
최종적으로 아래와 같은 모양이 된다.

그리드 (Grid)
이제 우리는 본문을 목록과 나란하게 위치시켜야 한다.
이때 사용할 수 있는 방법 중 하나가 그리드(Grid)다.
Can I use?
caniuse.com은 HTML, CSS, JS 기술을 검색할 수 있다.
사이트의 이름(caniuse.com)처럼 해당 기술을 사용자의 브라우저가 무리 없이 받아들일 수 있는지 통계적으로 알려준다.
새로운 기술을 사용할 수 있는지 판단할때 유용한 사이트니 알아두자.
"grid" | Can I use... Support tables for HTML5, CSS3, etc
CSS Grid Layout (level 1) Method of using a grid concept to lay out content, providing a mechanism for authors to divide available space for layout into columns and rows using a set of predictable sizing behaviors. Includes support for all `grid-*` propert
caniuse.com
그리드는 현 시점(2022년 8월) 96%의 사용자가 실행 가능한 기술이다.
무리 없이 사용할 수 있다.
div, span tag
div와 span 태스는 디자인을 위해서 사용되는 어떠한 의미를 갖지 않는 태그다.
태그들을 grouping할때 사용한다.
div는 블록 레벨 엘리먼트이고, span은 인라인 엘리먼트에 속한다.
CSS 효과를 받는 범위를 지정할 때 사용하는 경우가 많으니 알고 있자.
앞으로 그리드를 사용할 때 필요하다.
그리드 사용
<body>
<h1><a href="index.html" >차</a></h1>
<ul>
<li><a href="1.html" class="saw">홍차</a></li>
<li><a href="2.html" class="saw" id="active">우롱차</a></li>
<li><a href="3.html" >녹차</a></li>
</ul>
<h2>우롱차</h2>
<img src="oolangTea.jpeg" width="500" />
<p>
...
</p>
</body>우리가 나란히 배치시킬 것은 ul(목록)과 h2~p(본문)다.
우선 h2와 p 태그를 div 태그를 사용해서 하나의 그룹으로 묶는다.
<body>
<h1><a href="index.html" >차</a></h1>
<ul>
<li><a href="1.html" class="saw">홍차</a></li>
<li><a href="2.html" class="saw" id="active">우롱차</a></li>
<li><a href="3.html" >녹차</a></li>
</ul>
<div>
<h2>우롱차</h2>
<img src="oolangTea.jpeg" width="500" />
<p>
...
</p>
</div>
</body>
그러고 나서 u1(목록)과 div(본문)을 다시 한번 div로 묶는다.
id=“grid”로 설정한다.
<body>
<h1><a href="index.html" >차</a></h1>
<div id="grid">
<ul>
<li><a href="1.html" class="saw">홍차</a></li>
<li><a href="2.html" class="saw" id="active">우롱차</a></li>
<li><a href="3.html" >녹차</a></li>
</ul>
<div>
<h2>우롱차</h2>
<img src="oolangTea.jpeg" width="500" />
<p>
...
</p>
</div>
</div>
</body>
head 아래 style 태그에 CSS 코드를 추가한다.
<style>
...
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
...
</style>
display: grid;: 해당 태그가 grid로 보이게 한다.grid-template-columns: 150px 1fr;: 첫 번째 칼럼에 대해서는 150px만큼 할당한다. 두 번째는 나머지 공간을 모두 할당한다.
만약에 grid-template-columns: 2fr 1fr;과 같다면 이는 첫 번째 칼럼에 화면의 2/3만큼, 두 번째 칼럼에 1/3만큼 할당한다는 의미다.

디테일을 보자.
ul태그의 글자 크기를 키운다.- 본문의
div태그의 좌측 padding 값을 부여한다. - 전체적인 수치를 조절한다.

이런 웹페이지를 만들었다!
사실 여기서 멈춰도 상관없지만 유지 보수를 위해서 해두면 좋은 것이 있다.
바로 style 태그의 선택자를 정리하는 것이다.
ul {
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 30px;
font-size: 30px;
}
해당 방식으로 표시하면 추후에 본문에서든 어디에서든 ul태그를 추가하면 원치 않는 결과를 얻을 것이다.
그 의미에 맞게 사용하기 위해선 “이 웹 페이지에 있는 모든 ul 태그 중에서 부모가 #gird인 것"이 더 적합하다.
#grid ul {
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 30px;
font-size: 30px;
}
이렇게 수정하고 나면 어딘가 새로운 ul 태그가 추가되어도 영향을 받지않는다.
최종 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WEB - Oolong tea</title>
<style>
body {
margin: 0;
}
a {
color: black;
text-decoration: none;
}
h1 {
font-size: 50px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0;
padding: 30px;
}
#grid ul {
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 30px;
font-size: 30px;
}
#grid{
display: grid;
grid-template-columns: 160px 1fr;
}
#article{
padding-left: 20px;
}
</style>
</head>
<body>
<h1><a href="index.html">차</a></h1>
<div id="grid">
<ul>
<li><a href="1.html" class="saw">홍차</a></li>
<li><a href="2.html" class="saw" id="active">우롱차</a></li>
<li><a href="3.html">녹차</a></li>
</ul>
<div id="article">
<h2>우롱차</h2>
<img src="oolangTea.jpeg" width="500" />
<p>
<strong>우롱차(烏龍茶, Oolong tea)</strong>는 중국 남부 푸젠성 및
광둥성, 그리고 대만에서 생산되는 차의 일종이다. 국어 한자음으로는
오룡(烏龍)이며 우롱은 오룡의 표준중국어 발음(Wūlóng)이다.
</p>
<p>
차잎의 산화 도중 가열로 산화를 중지시켜 20~60%정도의 산화도를 가지게
한
<u>반산화차</u>이며, 산화도가 낮은 우롱차는 차를 청차라고 부르기도
하는데, 이는 산화하지 않은 보이차를 이르는 청차와는 다른 것이다.
녹차와 홍차의 중간정도 되는 차이다. 녹차는 차잎을 수확한 직후에
가열하여 산화 과정이 없고, 홍차는 수확한 차를 건조 보관하여
산화시킨다. 여기서 산화는 차 잎에 자체적으로 포함되어 있는 효소로
산화됨을 말한다. 우롱차는 섭취하는 음식의 지방 흡수를 억제해 지방의
배출을 증가시키는 것으로, 꾸준히 섭취하면 다이어트에 도움이 된다고
한다.
</p>
<p>
6-8월에 새로 난 차잎을 따서, 햇볓에 쬐어 시들게 하는 쇄청작업을 한 뒤
실내로 옮겨 쌓아놓고 뒤집어 주면서 차 잎 자체에 있는 효소에 의해
산화되게 만든다. 이후 솥에 덖거나 증기로 쪄서 더 이상 산화되지 않게 한
뒤 잘 비벼서 말려주면 완성된다. 철관음의 경우 비비는 대신 포대자루에
넣은 다음 수십 분간 쉬지 않고 돌바닥에 패대기친다. 철관음은 우롱차
중에서도 10%정도밖에 나오지 않은 희귀한 차잎이다. 보통의 우롱차보다
영양 성분의 함량이 많아, 알칼리도도 높게 되어 있다.
</p>
<p>
우롱차를 우려낸 빛깔은 은은한 연녹색이나 엷은 황색에서 진한
오렌지빛까지 다양하며,[1] 그 향이 매우 복잡하고 독특하며 좋다.
꽃향이나 감귤향 등의 여러 향이 복합적으로 얽힌 향을 낸다. 우롱차의
향에 영향을 미치는 요인은 아주 많다. 생산된 계절,[2] 제작 공정이나
산화 정도. 특히 찻잎 시들리기와 비비기에서 큰 성격이 판가름나는
편이지만, 일반인의 상상 외로 차나무의 변종 자체가 많은 편. 왠지
찻잎에서 날 수 없을 것 같은 향이나 맛이 나는 이유는 이 때문이다.[3]
전통적인 고급 우롱차 중에서는 단 하나의 모수(母樹)에서만 채엽/생산이
되는 경우가 있었는데 이를 단총차(單叢茶)라 한다. 가격이 높고 생산성이
지극히 낮기 때문에 현대에서는 모수를 꺾꽂이하여 개체를 불려 생산하는
방법을 쓴다. 단총차의 대명사가 대홍포 또는 봉황단총.
</p>
<p>
차는 중국이 원조이긴 하지만 홍차 같은 경우 실론티 같은 중국 이외
지역의 제품도 잘 나가는 반면, 우롱차와 보이차만큼은 중국산과 대만산이
진리이다.[4]
</p>
<p>
출처 :
<a
href="https://namu.wiki/w/%EC%9A%B0%EB%A1%B1%EC%B0%A8"
target="_blank"
title="나무위키_우롱차"
>나무위키 우롱차</a
>
</p>
</div>
</div>
</body>
</html>'FE > CSS' 카테고리의 다른 글
| [CSS] Positioning, Flexbox (0) | 2024.03.10 |
|---|---|
| 2022-08-10 CSS_5 (반응형 웹, 캐싱) (0) | 2022.08.10 |
| 2022-08-02 CSS_3 (Box model) (0) | 2022.08.02 |
| 2022-08-01 CSS_2 (Property, Selector) (0) | 2022.08.01 |
| 2022-07-30 CSS_1 (소개) (0) | 2022.07.30 |