2024. 3. 10. 18:56ㆍFE/CSS
1. Positioning
가. position
.box-position {
position: static;
}
| Position 옵션 | 설명 |
| static (default) | Position의 기본값. 상위 요소나 다른 요소에 영향을 받지 않고 문서의 흐름에 따라 위치가 결정됩니다. |
| relative | 일반적인 문서 흐름에 따라 배치하고, 조상 요소를 기준으로 top, right, bottom, left의 값으로 위치를 조정. |
| absolute | 가장 가까운 위치 지정 조상 요소(position 값이 static이 아닌 요소)에 대해 상대적으로 위치를 결정하며, 위치 지정 조상이 없으면 document의 body에 대해 상대적으로 위치가 결정됩니다. |
| fixed | viewport(브라우저 창)를 기준으로 위치를 결정합니다. 스크롤을 해도 위치가 고정됩니다. |
| sticky | 스크롤 위치에 따라 위치가 변경됩니다. 스크롤 중에는 fixed와 같이 동작하고, 스크롤이 끝나면 relative와 같이 동작합니다. |
일반적인 문서 흐름이란 html 파일이 작성된 순서를 뜻한다.

포지션 - 생활코딩
포지션 엘리먼트의 위치를 지정하는 4가지 방법이 있습니다. static relative absolute fixed 이 4가지 방법을 정확하게 이해하고 사용하는 것이 css를 자유자재로 이용하는데 중요합니다. static VS relati
opentutorials.org
나. overflow
상위 element의 크기보다 하위 element의 크기가 클 경우 어떻게 처리할지 결정.
| Overflow 옵션 | 설명 |
| visible (default) | 내용이 요소 상자를 벗어나도 그대로 표시됩니다. box의 가로, 세로 폭이 늘어난다. |
| hidden | 내용이 요소 상자를 벗어나면 보이지 않습니다. |
| scroll | 가로 세로 스크롤바를 항상 표시한다. |
| auto | 내용이 요소 상자를 벗어나면 스크롤바가 표시됩니다. 내용이 요소 상자에 맞으면 스크롤바가 사라집니다. |
.visible { overflow: visible;}
.auto1 { width: auto; height: auto;}
.auto2 { overflow: auto;}
.hidden { overflow: hidden;}
.scroll { overflow: scroll;}
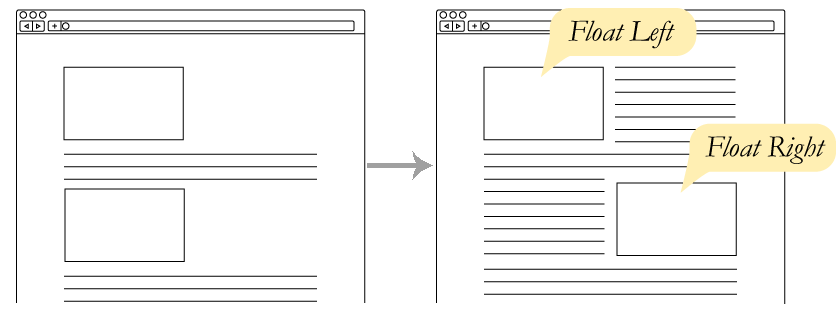
다. float & clear

| 키워드 | 설명 | 옵션 |
| float | 요소를 왼쪽 또는 오른쪽으로 띄워 나머지 요소가 그 주위를 감싸도록 합니다. | left, right, none |
| clear | float 속성이 적용된 요소의 영향을 받지 않도록 한다. | both, left, right, none |
.float { float: left; }
.clear { clear: left; }clear속성은float속성을 취소한다.
라. visibility
.visible{ visibility: visible; }
.hidden { visibility: hiddeon; }
.block { display: block; }
.none { display: none; }display와 visibility 둘 다 요소를 보이지 않게 한다.
display는 빈 공간을 다른 요소가 채운다.
visibility는 빈 공간을 유지한다.
마. z-index
z축 설정.
정수 값으로 양수, 음수 모두 가능한다.
z-index 값이 클수록 위에 표시한다.
기본값은 auto다.
auto로 설정하면 부모 element의 레벨과 같은 값이 설정된다.
.front{ z-index: 2; } /* 앞 */
.back{ z-index: -2; } /* 뒤 */
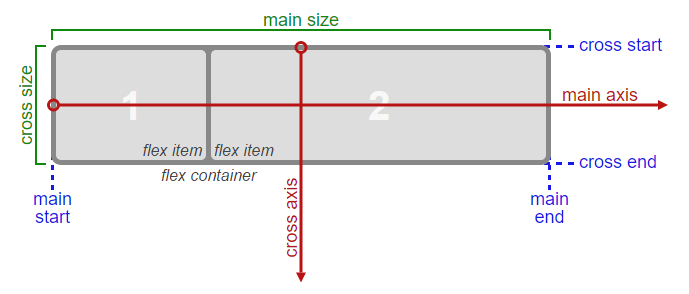
2. Flexbox
element를 효율적으로 배치, 정렬, 분산하기 위해서 사용.

Flex Container(부모)와 Flex Item(자식)으로 구성된다.
가. 속성
- container 속성:
.container{
/*block or inline*/
display: ???;
/*메인축 가로? 세로? 방향은?: row? row-reverse? column? column-reverse?*/
flex-direction: ???;
/*item 줄 바꿈*/
flex-wrap: ???;
/*메인축 기준으로 item 정렬*/
justify-content: ???;
/*교차축 기준으로 item 정렬*/
align-items: ???;
/*여러 줄 간격을 정렬 방식 설정*/
align-content: ???;
}
| Container 속성 | 설명 | 옵션 |
| display | flexbox 모델 활성화 | flex, inline-flex |
| flex-flow | flex-direction과 flex-wrap의 축약 속성 | - |
| flex-direction | 배치되는 방향 설정 | row, column 등 |
| flex-wrap | 한 줄에 item을 모두 배치할 수 없는 경우. 줄 바꿈에 대한 결정. | nowrap, wrap, wrap-reverse 등 |
| justify-content | 메인 축에서 아이템 정렬 방식 설정 | flex-start, flex-end, center, space-between 등 |
| align-content | 여러 줄 간격을 정렬 방식 설정 | flex-start, flex-end, center, space-between 등 |
| align-items | 교차 축에서 아이템 정렬 방식 설정 | flex-start, flex-end, center 등 |
- item 속성:
.item{
/*item 기본 사이즈*/
flex-basis: ???;
/*container의 공간이 남음*/
flex-grow: ???;
/*container의 공간이 부족*/
flex-shrink: ???;
/*아이템의 교차축 방향 정렬 : align-items보다 우선*/
align-self: ???;
/*정렬*/
oreder: ???;
/*z축 정렬*/
z-index: ???;
}
| Item 속성 | 설명 | 옵션 |
| order | 배치 순서 설정 (수치가 낮을수록 먼저 배치) | - |
| flex | flex-grow, flex-shrink, flex-basis의 축약 속성 | - |
| flex-grow | 아이템이 컨테이너 안에서 얼마나 늘어날지 결정 (클수록 더 많은 공간 차지) | - |
| flex-shrink | 아이템이 필요 이상으로 공간이 줄어들 때, 아이템이 얼마나 줄어들지 결정 (클수록 더 많이 줄어듦) | - |
| flex-basis | 아이템의 초기 크기 설정 | - |
| align-self | 해당 아이템의 교차 축에서 정렬 방식 설정. align-items보다 우선 적용. | flex-start, flex-end, center 등 |

이미지 출처 : https://x.com/zainab_nisa_/status/1691692726692299153?s=20
나. flex, inline-flex
Container의 display 속성값 설정.
display : flex: container가 block level element로 설정되면서, flexbox 레이아웃 모델이 적용display : inline-flex: container가 inline level element로 설정되면서, flexbox 레이아웃 모델이 적용
'FE > CSS' 카테고리의 다른 글
| 2022-08-10 CSS_5 (반응형 웹, 캐싱) (0) | 2022.08.10 |
|---|---|
| 2022-08-03 CSS_4 (Grid) (0) | 2022.08.04 |
| 2022-08-02 CSS_3 (Box model) (0) | 2022.08.02 |
| 2022-08-01 CSS_2 (Property, Selector) (0) | 2022.08.01 |
| 2022-07-30 CSS_1 (소개) (0) | 2022.07.30 |