2022. 8. 22. 22:26ㆍFE/JavaScript
객체예고 - 생활코딩
소스코드 변경사항
opentutorials.org

이 글은 이고잉님의 오픈튜토리얼 강의를 듣고 정리한 내용입니다.
객체
자바스크립트의 객체에 대하여 알아본다.
객체의 예시로 자금까지 사용한 document도 객체에 속한다.
여타 언어와 크게 다르지 않다.
객체는 프로퍼티와 메서드를 포함하고 .(객체 접근 연산자)를 통해서 이것들에 접근할 수 있다.
객체 문법
가. 객체 선언
<script>
var coworkers = {
"teacher" : "egoing",
"student" : "tiredi",
"sayHello" : function(){document.write("Hello world")}
}
</script>객체를 만드는 {}기호를 객체 리터럴(object literal)이라고 한다.
요소를 구분하기 위해서 , 콤마를 사용한다.
나. 객체 프로퍼티 추가하기
<scirpt>
coworkers.subject = "JavaScript";
</script>
간혹 key에 공백을 포함한 경우가 있다.
이때 coworkers.prior knowledge = “Html, CSS”;는 이름에 공백으로 인한 문법적 오류가 발생한다.
<script>
coworkers["prior knowledge"] = "Html, CSS";
</script>
대괄호를 사용하면 동일한 효과를 얻을 수 있다.
다. 객체의 프로퍼티 값 가져오기
<script>
document.write("teacher : "+ coworkers.teacher + "<br>");
</script>객체는 프로퍼티와 메서드를 포함하고 .(객체 접근 연산자)를 통해서 이것들에 접근할 수 있다.
라. 객체와 반복문 (for in)
<script>
for(var key in coworkers){
document.write(key + ' : ' + coworkers[key] + "<br>");
}
</script>마. 메서드 추가
<script>
coworkers.showAll = function(){
for(var key in coworkers){
document.write(key + ' : ' + coworkers[key] + "<br>");
}
}
</script>coworkers 객체의 모든 메서드와 프로퍼티를 출력하는 메서드를 추가했다.
되도록 this를 사용하자.
<script>
coworkers.showAll = function(){
for(var key in this){
document.write(key + ' : ' + this[key] + "<br>");
}
}
</script>바. 결과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var coworkers = {
"teacher" : "egoing",
"student" : "tiredi",
"sayHello" : function(){document.write("Hello world" + "<br>");}
}
coworkers.subject = "JavaScript";
coworkers["prior knowledge"] = "Html, CSS";
coworkers.sayHello();
coworkers.showAll = function(){
for (var key in this){
document.write(key + ' : ' + this[key] + "<br>");
}
}
coworkers.showAll();
</script>
</body>
</html>
다크 모드 함수, 객체 적용
3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WEB - Green tea</title>
<link rel="stylesheet" href="style.css" />
<script>
var Body = {
setBackgroundColor : function(color){
document.querySelector('body').style.backgroundColor = color;
},
setColor : function(color){
document.querySelector('body').style.color = color;
}
}
var Links = {
setColor : function(color){
var aList = document.querySelectorAll('a');
for(var i= 0; i<aList.length; i++){
aList[i].style.color = color;
}
}
}
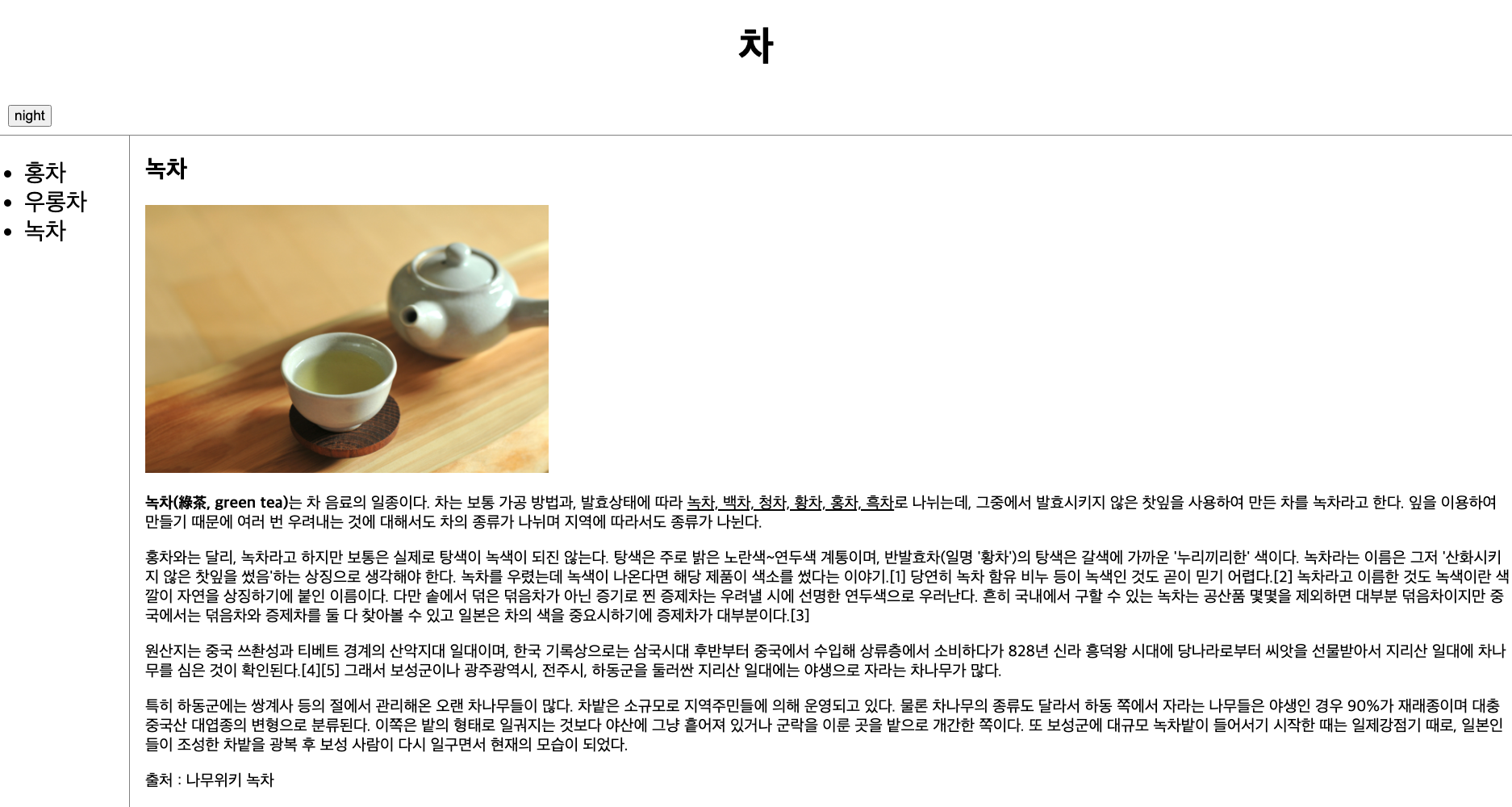
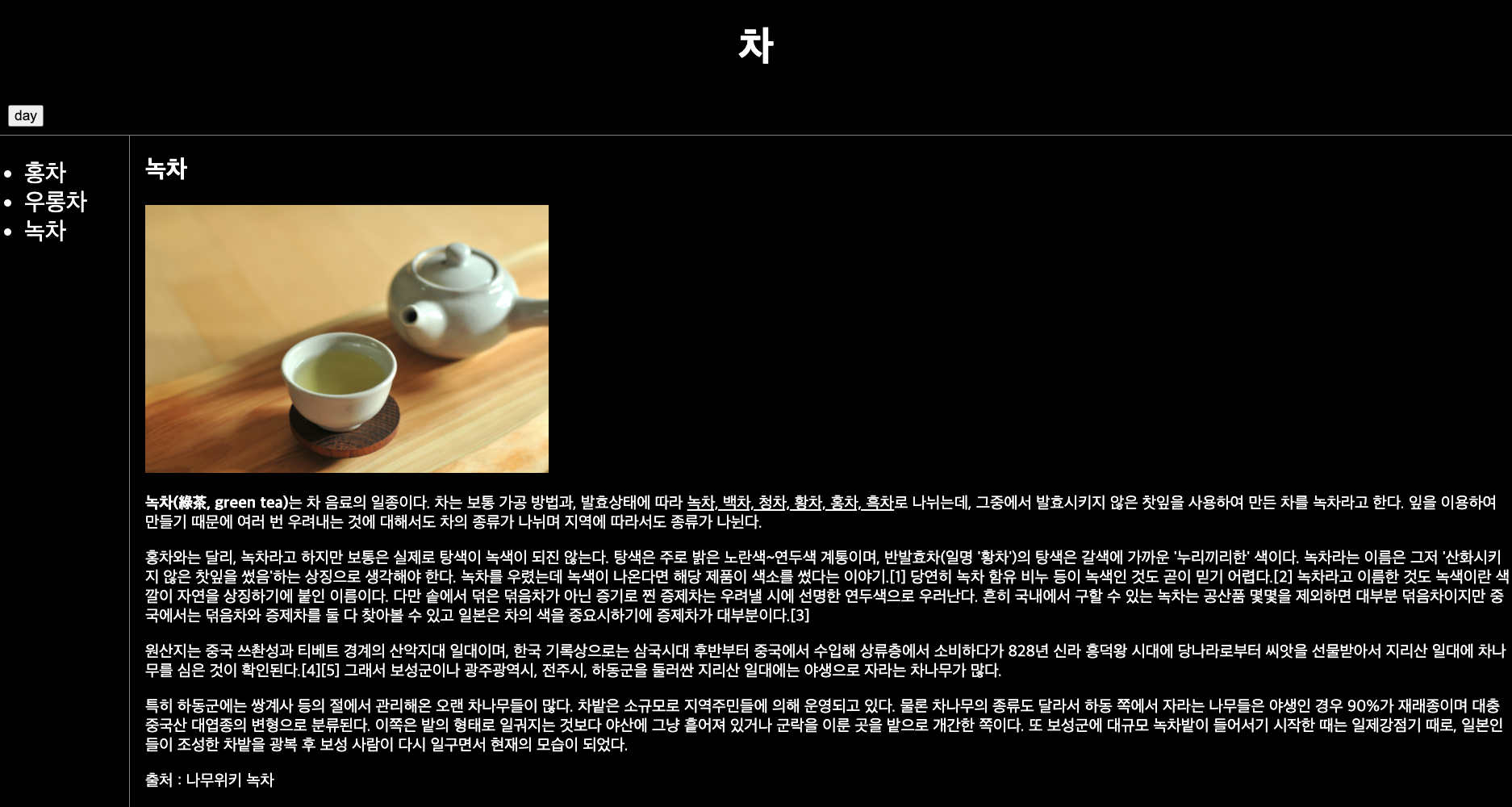
function nightDayHandler(self){
if(self.value==='night'){
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('white');
}else{
Body.setBackgroundColor('white');
Body.setColor('black');
self.value='night';
Links.setColor('black');
}
}
</script>
</head>
<body>
<div id="top">
<h1><a href="index.html">차</a></h1>
<input type="button" value="night" onclick="nightDayHandler(this)"/>
</div>
<div id="grid">
<ul>
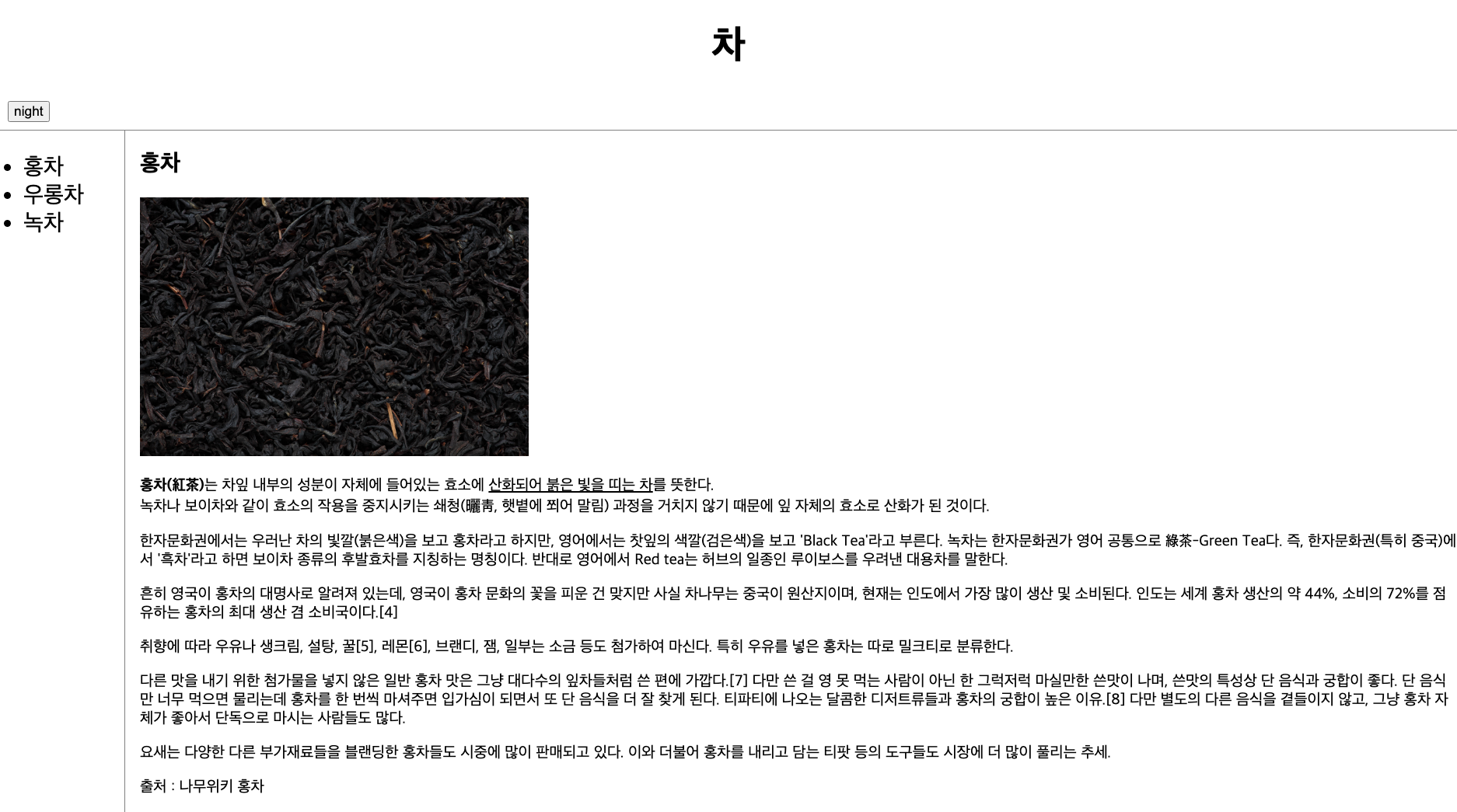
<li><a href="1.html">홍차</a></li>
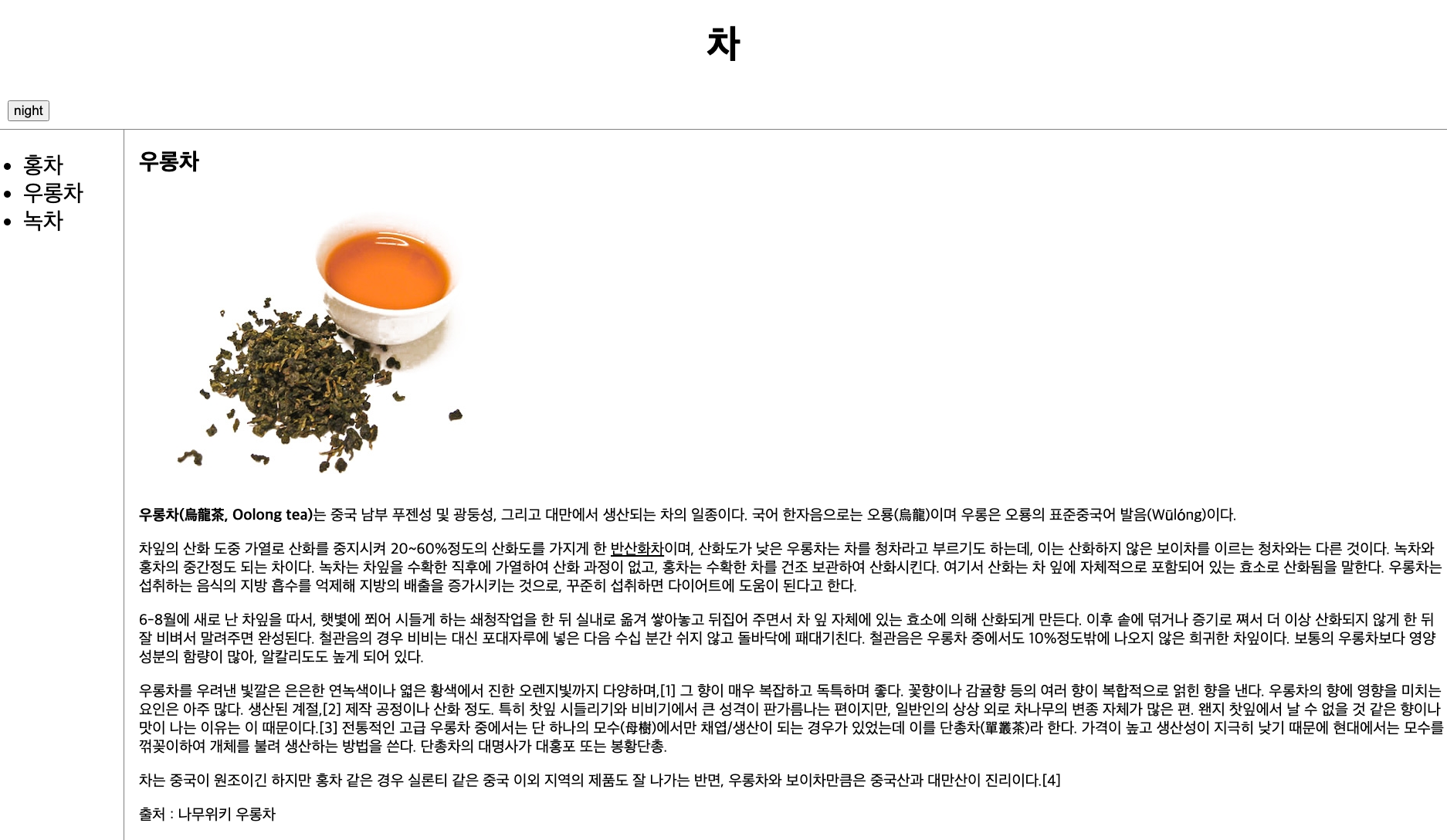
<li><a href="2.html">우롱차</a></li>
<li><a href="3.html">녹차</a></li>
</ul>
<div id="article">
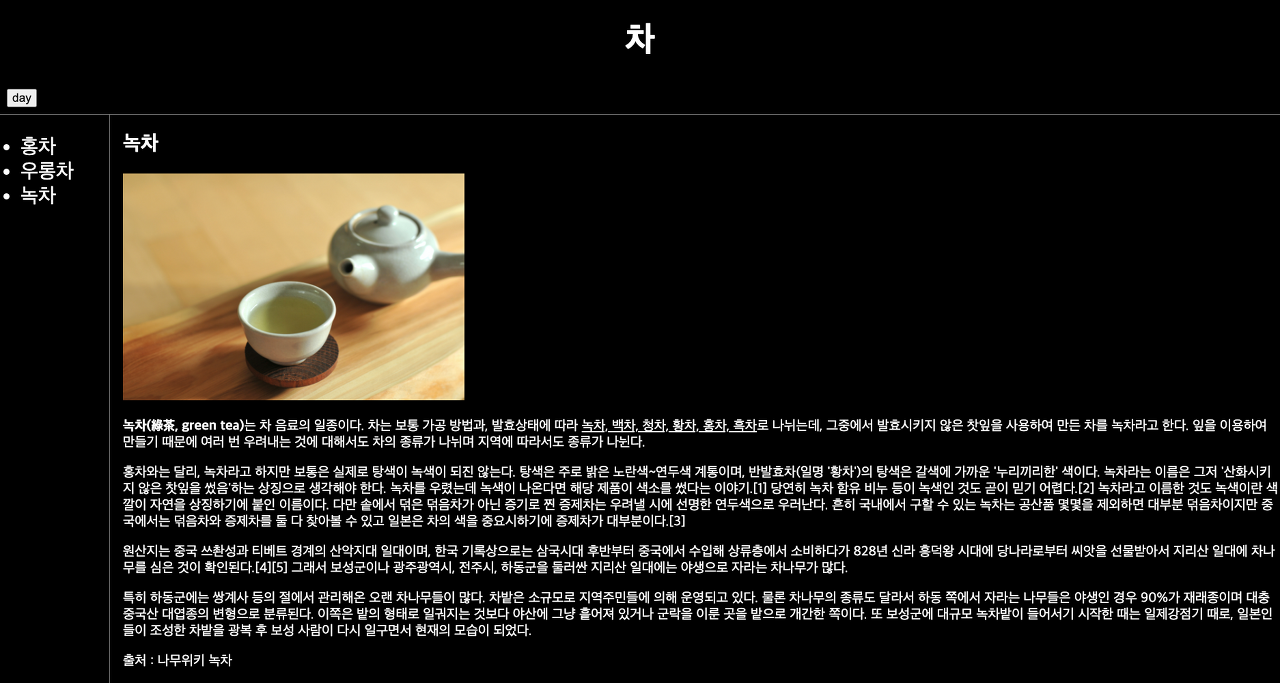
<h2>녹차</h2>
<img src="greenTea.jpeg" width="500" />
<p>
<strong>녹차(綠茶, green tea)</strong>는 차 음료의 일종이다. 차는 보통
가공 방법과, 발효상태에 따라
<u>녹차, 백차, 청차, 황차, 홍차, 흑차</u>로 나뉘는데, 그중에서
발효시키지 않은 찻잎을 사용하여 만든 차를 녹차라고 한다. 잎을 이용하여
만들기 때문에 여러 번 우려내는 것에 대해서도 차의 종류가 나뉘며 지역에
따라서도 종류가 나뉜다.
</p>
<p>
홍차와는 달리, 녹차라고 하지만 보통은 실제로 탕색이 녹색이 되진
않는다. 탕색은 주로 밝은 노란색~연두색 계통이며, 반발효차(일명
'황차')의 탕색은 갈색에 가까운 '누리끼리한' 색이다. 녹차라는 이름은
그저 '산화시키지 않은 찻잎을 썼음'하는 상징으로 생각해야 한다. 녹차를
우렸는데 녹색이 나온다면 해당 제품이 색소를 썼다는 이야기.[1] 당연히
녹차 함유 비누 등이 녹색인 것도 곧이 믿기 어렵다.[2] 녹차라고 이름한
것도 녹색이란 색깔이 자연을 상징하기에 붙인 이름이다. 다만 솥에서 덖은
덖음차가 아닌 증기로 찐 증제차는 우려낼 시에 선명한 연두색으로
우러난다. 흔히 국내에서 구할 수 있는 녹차는 공산품 몇몇을 제외하면
대부분 덖음차이지만 중국에서는 덖음차와 증제차를 둘 다 찾아볼 수 있고
일본은 차의 색을 중요시하기에 증제차가 대부분이다.[3]
</p>
<p>
원산지는 중국 쓰촨성과 티베트 경계의 산악지대 일대이며, 한국
기록상으로는 삼국시대 후반부터 중국에서 수입해 상류층에서 소비하다가
828년 신라 흥덕왕 시대에 당나라로부터 씨앗을 선물받아서 지리산 일대에
차나무를 심은 것이 확인된다.[4][5] 그래서 보성군이나 광주광역시,
전주시, 하동군을 둘러싼 지리산 일대에는 야생으로 자라는 차나무가 많다.
</p>
<p>
특히 하동군에는 쌍계사 등의 절에서 관리해온 오랜 차나무들이 많다.
차밭은 소규모로 지역주민들에 의해 운영되고 있다. 물론 차나무의 종류도
달라서 하동 쪽에서 자라는 나무들은 야생인 경우 90%가 재래종이며 대충
중국산 대엽종의 변형으로 분류된다. 이쪽은 밭의 형태로 일궈지는 것보다
야산에 그냥 흩어져 있거나 군락을 이룬 곳을 밭으로 개간한 쪽이다. 또
보성군에 대규모 녹차밭이 들어서기 시작한 때는 일제강점기 때로,
일본인들이 조성한 차밭을 광복 후 보성 사람이 다시 일구면서 현재의
모습이 되었다.
</p>
<p>
출처 :
<a
href="https://namu.wiki/w/%EB%85%B9%EC%B0%A8"
target="_blank"
title="나무위키_녹차"
>나무위키 녹차</a
>
</p>
</div>
</div>
</body>
</html>style.css
body {
margin: 0;
}
a {
color: black;
text-decoration: none;
}
h1 {
font-size: 50px;
text-align: center;
margin: 0;
padding: 30px;
}
#top {
border-bottom : 1px solid gray;
}
#top input {
margin : 10px;
}
#grid ul {
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 30px;
font-size: 30px;
}
#grid {
display: grid;
grid-template-columns: 160px 1fr;
}
#article {
padding-left: 20px;
}
@media (max-width: 800px) {
#grid {
display: block;
}
#grid ul {
border-right: none;
}
h1 {
border-bottom: none;
}
} |
 |
파일로 나눠 정리하기
일전에 CSS 코드를 style.css라는 별도의 파일을 만들어 관리했었다.
이번에는 JS 코드를 별도의 파일을 만들어 관리해보자.
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WEB - Green tea</title>
<link rel="stylesheet" href="style.css" />
<script>
var Body = {
setBackgroundColor : function(color){
document.querySelector('body').style.backgroundColor = color;
},
setColor : function(color){
document.querySelector('body').style.color = color;
}
}
var Links = {
setColor : function(color){
var aList = document.querySelectorAll('a');
for(var i= 0; i<aList.length; i++){
aList[i].style.color = color;
}
}
}
function nightDayHandler(self){
if(self.value==='night'){
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('white');
}else{
Body.setBackgroundColor('white');
Body.setColor('black');
self.value='night';
Links.setColor('black');
}
}
</script>
</head>
...head 태그 속에 위치한 script 코드를 별도의 color.js 파일로 옮긴다.
이때 <script> 태그는 필요 없다.
<script src="color.js"></script>
복사한 코드를 지워고 위의 코드로 대체한다.
완성
index.html, 1~3.html에 동일한 작업을 해주면 완성된 페이지를 얻을 수 있다.
 |
 |
 |
 |
 |
 |
 |
 |

'FE > JavaScript' 카테고리의 다른 글
| [Javascript] async & await (0) | 2023.03.01 |
|---|---|
| [JavaScript] var과 let (0) | 2023.02.10 |
| 2022-08-18 JS_5 (배열, 반복문, 콘솔, 함수) (0) | 2022.08.19 |
| 2022-08-16 JS_4 (0) | 2022.08.17 |
| 2022-08-14 JS_3 (0) | 2022.08.16 |