2022. 8. 24. 22:19ㆍFE/Web clone
유튜브 클론 코딩
참고 자료 : https://www.youtube.com/watch?v=67stn7Pu7s4
유튜브를 클론 코딩하면서 배운 Html, CSS, JS를 사용해보자.
빠르게 태그 만들기

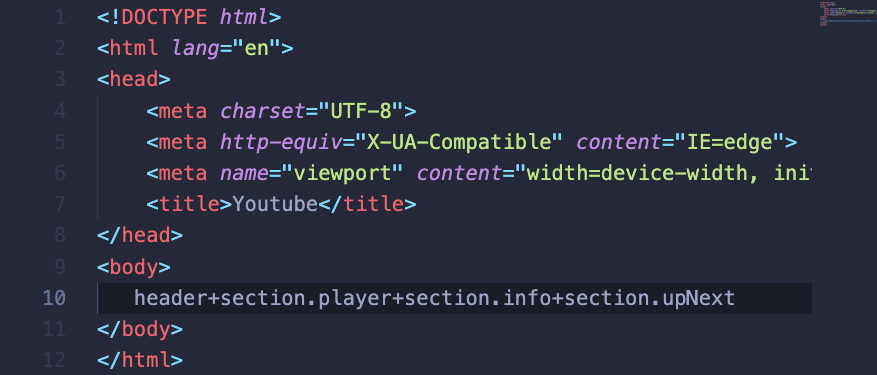
vscode에선 이렇게 작성한 다음 tab을 누르면 빠르게 태그를 생성해준다.
.는 해당 태그의 id 값을 뜻한다.
header 태그, id가 player인 section 태그, id가 info인 section 태그 그리고 id가 upNext인 section 태그를 생성한다.

li*3li 태그 3개를 빠르게 만드는 방법이다.
.hashtags. 앞에 아무것도 없으면 div 태그가 기본값으로 설정되어있다.
태그안에 태그 빠르게

button 태그를 안에 포함하는 li 태그 5개를 빠르게 생성하는 방법

Font awesome 사용하기
계정을 만들고 할당받은 Kit’s Code를 html 파일의 head 태그 아래에 넣어준다.
<script src="https://kit.fontawesome.com/??????????" crossorigin="???????"></script>
Kit’s Code는 이런 식으로 생겼다.
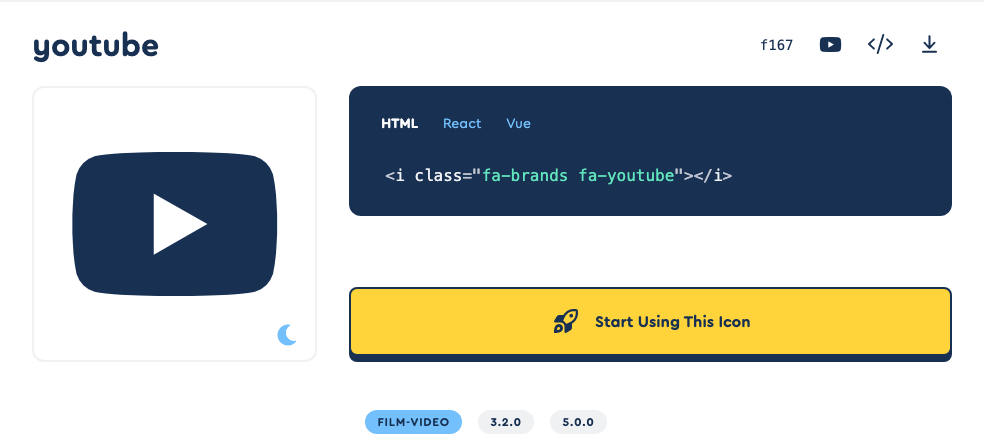
그리고 사용하고자 하는 아이콘을 찾았다면 …

i 태그를 복사해 붙여 넣으면 된다.
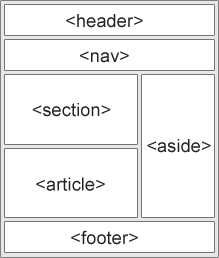
Semantic Elements in Html

최대한 Semantic tag를 사용하는 것이 좋다.
출처 : https://www.w3schools.com/html/html5_semantic_elements.asp
video tag
: 비디오 삽입 요소 - HTML: Hypertext Markup Language | MDN
<video>: 비디오 삽입 요소 - HTML: Hypertext Markup Language | MDN
HTML <video> 요소는 비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입합니다.
developer.mozilla.org
<video autoplay controls src="https://youtu.be/67stn7Pu7s4"></video>
출처 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/Video
https://www.youtube.com/watch?v=67stn7Pu7s4 (13분까지 들음.)
'FE > Web clone' 카테고리의 다른 글
| 2022-08-31 유튜브_클론_6 (0) | 2022.09.01 |
|---|---|
| 2022-08-30 유튜브_클론_5 (0) | 2022.09.01 |
| 2022-08-29 유튜브_클론_4 (0) | 2022.08.30 |
| 2022-08-27 유튜브_클론_3 (0) | 2022.08.27 |
| 2022-08-26 유튜브_클론_2 (0) | 2022.08.26 |