2022. 8. 26. 01:50ㆍFE/Web clone
참고 자료 : https://www.youtube.com/watch?v=67stn7Pu7s4
CSS Pseudo-classes
가상 클래스, 의사 클래스로 번역되어 사용되고 있다.
A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s).
선택자 뒤에 :가상이벤트를 붙이면 특정 이벤트마다 적용할 스타일을 설정할 수 있다.
:link- 방문한 적이 없는 링크:visited- 방문한 적이 있는 링크:hover- 마우스를 롤오버 했을 때:active- 마우스를 클릭했을 때:focus- 포커스 되었을 때 (input 태그 등):first- 첫번째 요소:last- 마지막 요소:first-child- 첫번째 자식:last-child- 마지막 자식:nth-child(2n+1)- 홀수 번째 자식
위는 대표적인 가상 클래스의 예시다.
미리 정의되어 있는 가상 클래스를 효과적으로 사용하면 편하다.
.some-box:hover{ background-color: red; }
input.no-border:focus{ border: none }
.container-box:last-child{ margin-right: 0; }출처 : https://ofcourse.kr/css-course/가장-클래스-선택자
:root 의사 클래스
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}
:root는 전역 CSS 변수 선언에 유용하게 사용한다.
하나의 변수로 코드를 작성하게 된다.
그래서 효율적이면서 전체의 일관성을 유지할 수 있게 된다.

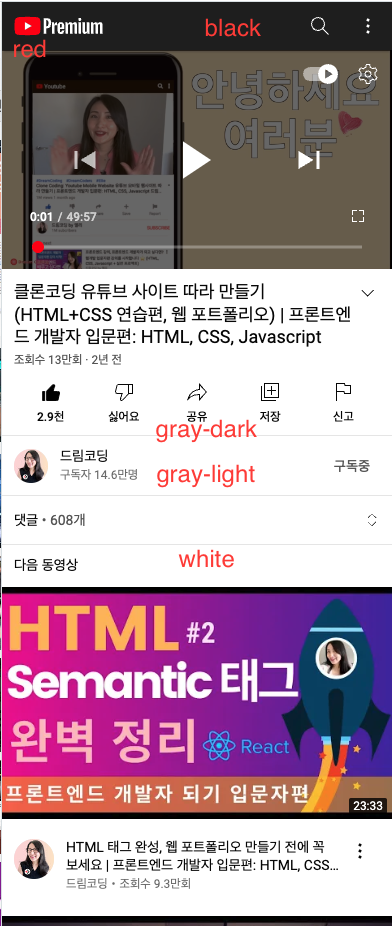
이렇게 사용할 색상들을 미리 변수로 선언하여 사용한다.
생상은 각종 color picker를 이용하면 16진수의 RGB 값을 얻을 수 있다.

나는 맥북에 기본적으로 설치된 디지털 컬러 측정기를 사용했다.
:root {
/* color */
--white-color: #fff ;
--black-color: #140a00;
--blue-color: #045fd4;
--red-color: #ff0000;
--grey-dark-color: #909090;
--grey-light-color: #e0e0e0;
/* size */
--side-padding: 12px;
--avatar-size: 36px;
/* font size */
--font-large: 18px;
--font-medium: 14px;
--font-small: 12px;
--font-micro: 10px;
}
사용할 색상과 크기, 글자크기 정도를 먼저 정했다.
header {
...
color: var(--white-color);
}이런 식으로 변수를 사용할 수 있다.
출처 : https://www.youtube.com/watch?v=67stn7Pu7s4
출처 : https://developer.mozilla.org/ko/docs/Web/CSS/:root
초기값
root 가상 클래스를 모두 작성했다.
이후엔 본격전인 css 코드를 작성하기 이전에 임의의 초기값을 설정한다. (개발의 편의를 위해서)
보통은 적용범위가 큰 순서대로 작성한다.
:root {
/* color */
--white-color: #fff ;
--black-color: #140a00;
--blue-color: #045fd4;
--red-color: #ff0000;
--grey-dark-color: #909090;
--grey-light-color: #e0e0e0;
/* size */
--side-padding: 12px;
--avatar-size: 36px;
/* font size */
--font-large: 18px;
--font-medium: 14px;
--font-small: 12px;
--font-micro: 10px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Roboto;
}
*(전체)와 body 태그에 대하여 마진, 패딩 그리고 박스 사이징, 폰트를 설정했다.
box-szing
일전에 CSS 박스 모델에 대하여 배운적 있다.
2022-08-02 CSS_3
박스모델 - 생활코딩 CSS box model 소개 강의 소스코드 변경사항 박스 모델을 써먹기 강의 소스코드 변경사항 opentutorials.org 이 글은 이고잉님의 오픈튜토리얼 강의를 듣고 정리한 내용입니다. 박스
ramen4598.tistory.com
우리가 box-sizing을 사용하면 박스의 크기를 어디에서부터 측정할지 선택할 수 있다.
box-sizing 속성이다.
content-box: 기본 CSS 박스 크기 결정법 사용. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다.border-box: 테두리와 안쪽 여백의 크기도 요소의 크기로 고려. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.
이번에는 border-box를 사용했다.
출처 : https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
'FE > Web clone' 카테고리의 다른 글
| 2022-08-31 유튜브_클론_6 (0) | 2022.09.01 |
|---|---|
| 2022-08-30 유튜브_클론_5 (0) | 2022.09.01 |
| 2022-08-29 유튜브_클론_4 (0) | 2022.08.30 |
| 2022-08-27 유튜브_클론_3 (0) | 2022.08.27 |
| 2022-08-23 유튜브_클론_1 (0) | 2022.08.24 |