2023. 1. 13. 23:00ㆍ공부 중/Node.js
WEB2 - Node.js - 생활코딩
수업소개 이 수업은 JavaScript를 이용해서 Node.js를 제어해 동적으로 HTML 코드를 생성하는 웹애플리케이션을 만드는 방법에 대한 수업입니다. 수업대상 예를들어 1억개의 페이지로 이루어진 웹사
opentutorials.org
생활코딩 node.js 시작합니다.
1. node.js 소개

가. 탄생
최초로 성공한 상업용 웹 브라우저인 넷스케이프를 만든 커뮤니케이션 사에서는 브랜든 아이크(Brendan Eich)에게 자바스크립트의 제작을 의뢰했다.
이때까지만 해도 자바스크립트는 웹 브라우저에서 사용할 수 있는 유일한 컴퓨터 프로그래밍 언어였다.
이와 동시에 자바스크립트는 웹 브라우저에서만 동작하는 언어였다.
그러던 중 2008년 구글에서 크롬 웹 브라우저에서 동작하는 자바스크립트의 성능을 개선하기 위해서 V8 엔진을 개발하고 오픈소스로 공개한다.
라이언 달(Ryan Dahl)이라는 사람이 이 V8 엔진을 마개조해서 웹 브라우저가 아닌 컴퓨터 환경에서도 자바스크립트를 사용할 수 있도록 했는데 … 이것이 바로 Node.js 되시겠다.
나. node.js 등장 전후
node.js 등장 후 생산성이 올라갔다.
기존에 Html, CSS, JS만 존재하던 시절 모든 문서에 존재하는 공통된 템플릿(templete)을 수정하기 위해서는 Html 파일을 하나하나 다 열어서 수정해야만 했다.
또한 사용자가 웹 페이지에 내용을 수정, 추가 혹은 삭제하기 위해서는 관리자에게 문의해서 관리자가 직접 Html 문서를 수정할 필요가 있었다.
하지만 node.js를 비롯한 php, jsp, django 등을 사용하면 쉽게 해결할 수 있다.
node.js의 Templete.js만 수정하면 모든 파일의 템플릿을 수정할 수 있다.
사용자가 내용을 수정, 추가, 삭제할 수 있는 기능도 node.js로 구현할 수 있다.
이것이 가능한 이유는 node.js는 사용자의 요청을 받아들여 그 순간순간에 웹 페이지를 생성하기 때문이다.
2. node.js 설치

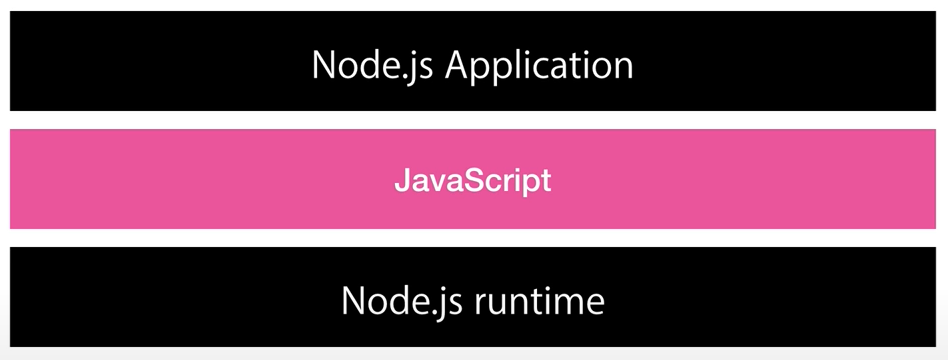
node.js는 웹 브라우저가 아닌 node.js runtime이라는 프로그램 위에서 동작한다.
그렇기에 맨 먼저 각자의 운영체제에 맞는 node.js runtime을 설치해야 한다.

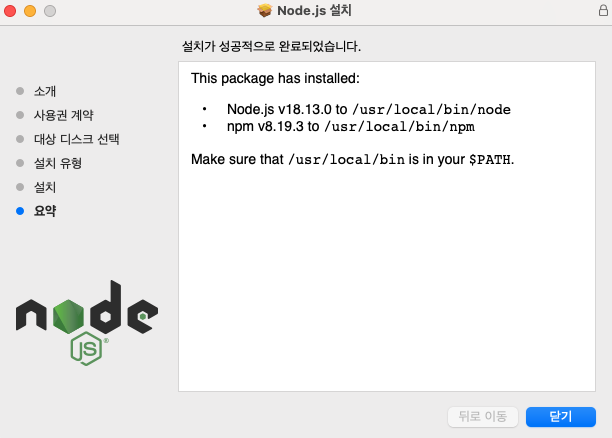
node.js 공식 사이트에서 각자의 운영체제에 맞춰 설치한다. (강좌에서는 LTS 버전 이용)

대충 설치하면 된다.
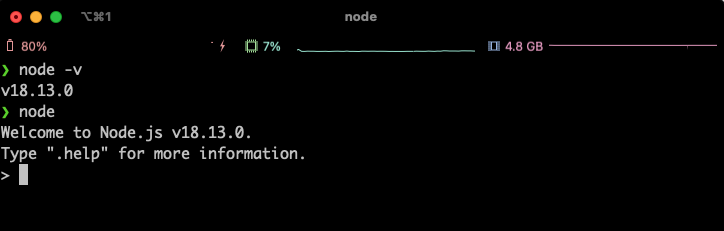
설치가 완료되면 터미널을 열어서 node -v라고 입력해보자.
/usr/local/bin에 보면 …

귀엽게 설치된 모습을 볼 수 있다.
3. node.js 켜고 끄기

//check version
node -v
// start node.js
node
// exit node.js
.exit // 또는 Ctrl+c 두번> .help
.break Sometimes you get stuck, this gets you out
.clear Alias for .break
.editor Enter editor mode
.exit Exit the REPL
.help Print this help message
.load Load JS from a file into the REPL session
.save Save all evaluated commands in this REPL session to a file
//REPL : Read-Eval-Print-Loop
4. 출력
1 더하기 1을 출력해 보자.
> console.log(1+1);
2
만약 자주 실행해야 한다면 파일로 만들어서 저장하자.
vim helloworld.js
//////vim//////
console.log('hello world');
///////////////
node helloworld.js앞에 node를 붙이고 js 파일을 지정하면 실행시킬 수 있다!

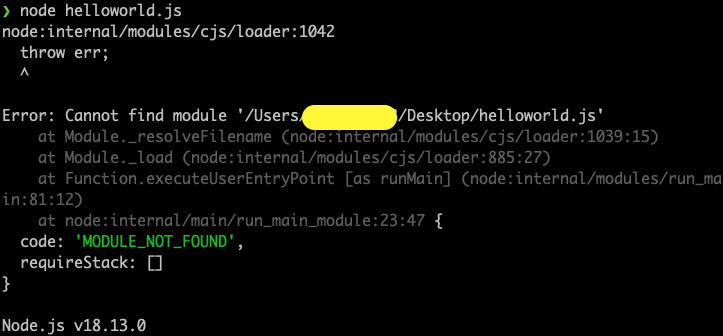
이때 당연하지만 정확한 주소를 입력하지 않으면 오류가 발생한다는 점 주의할 것.
'공부 중 > Node.js' 카테고리의 다른 글
| 2023-01-23 node.js_6 (0) | 2023.01.23 |
|---|---|
| 2023-01-23 node.js_5 (0) | 2023.01.23 |
| 2023-01-22 node.js_4 (0) | 2023.01.22 |
| 2023-01-16 node.js_3 (0) | 2023.01.16 |
| 2023-01-13 node.js_2 (0) | 2023.01.13 |