2023. 2. 12. 17:14ㆍ공부 중/Node.js
WEB2 - Node.js - 생활코딩
수업소개 이 수업은 JavaScript를 이용해서 Node.js를 제어해 동적으로 HTML 코드를 생성하는 웹애플리케이션을 만드는 방법에 대한 수업입니다. 수업대상 예를들어 1억개의 페이지로 이루어진 웹사
opentutorials.org
생활코딩 node.js 강의 정리
0. 적용하기
사용자가 새로운 글을 생성(C)하고, 읽(R)고, 수정(U)하고, 삭제(R)할 수 있게 기존의 코드를 수정해보자.
1. 글 생성 (Create)
가. UI 만들기
새로운 글을 쓸 수 있는 페이지를 만들거다.
사용자들이 create 링크을 누르면 해당 페이지로 이동하고 거기서 새로운 글을 작성할 수 있게 하겠다.
<a href="/create">create</a>우선 create 링크부터 만든다.
기존의 코드에 적절한 위치에 삽입한다.
...
<body>
<div id="top">
<h1><a href="/">차</a></h1>
<input type="button" value="night" onclick="nightDayHandler(this)"/>
</div>
<div id="grid">
${list}
<div id="article">
<a href="/create">create</a>
<h2>${title}</h2>
${description}
</div>
</div>
</body>
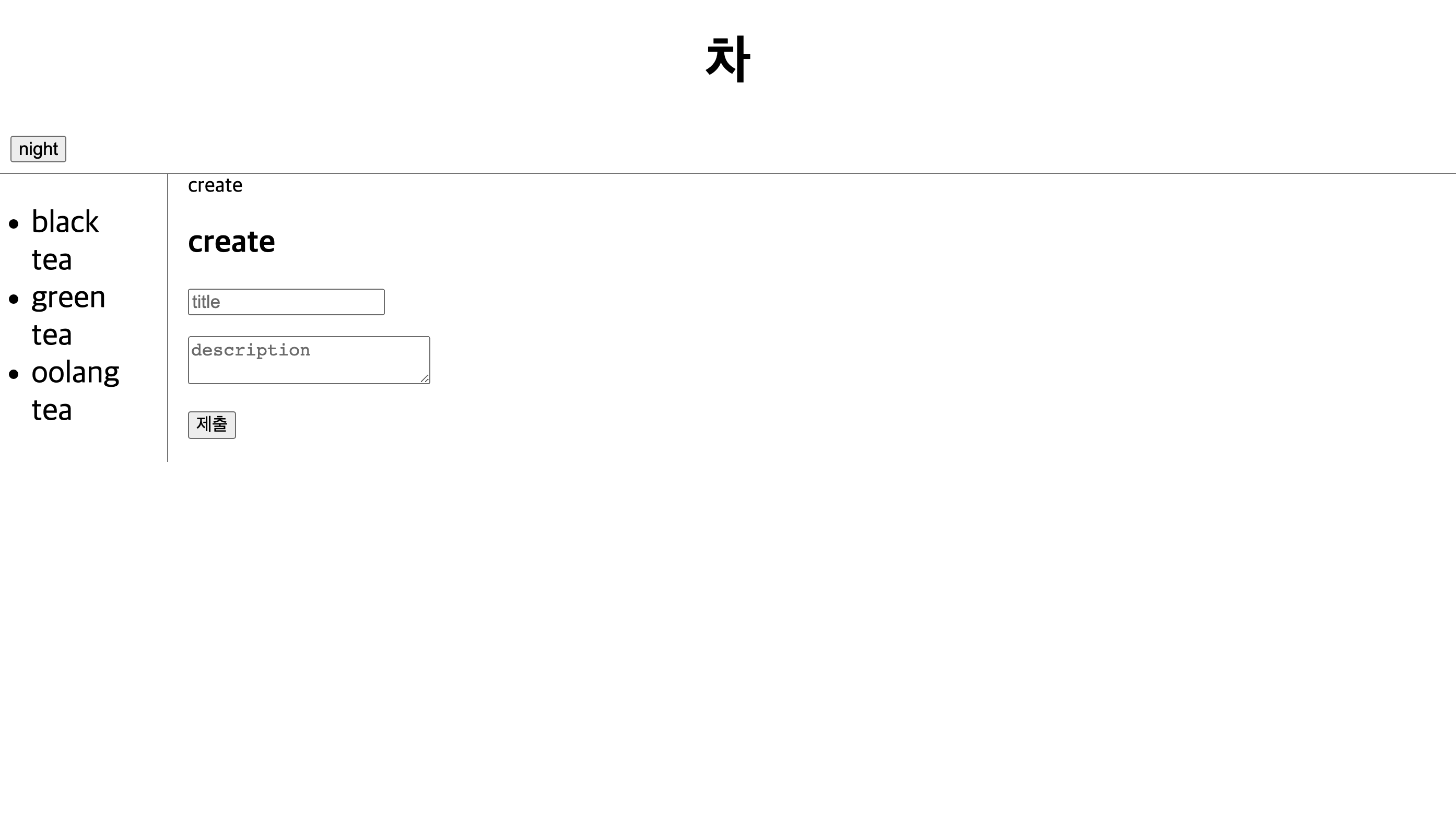
...이제 create 링크를 누르면 보여줄 화면을 만들어보자.
url의 pathname이 ‘/create’라는 것을 이용할 것이다.
...
} else if (pathname === '/create'){
fs.readdir('./data', function(err, filelist){
let title = "create";
let description = `
<form action="http://localhost:3000/create_process" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>`;
let list = templateList(filelist);
template = templateHTML(title, list, description);
response.writeHead(200);
response.end(template);
});
} else {
..
나. 데이터 전달받기
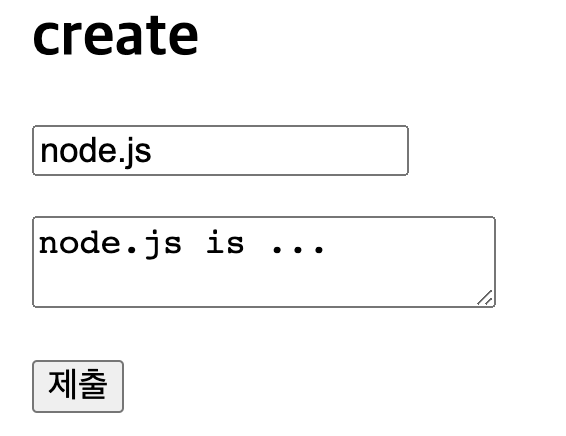
이제 post 방식으로 받아온 정보를 /data 디렉터리 아래 저장하면 됩니다.
우선 데이터를 받아봅시다.
/create에서 입력한 데이터를 /create_process로 전달했습니다.
pathname이 /create_process인 경우에 데이터를 받아봅시다.
const qs = require('querystring');우선 querystring.parse를 사용하기 위해서 require한다.
post방식은 url에 데이터가 안 보이기 때문에 더이상 url.parse()을 사용할 수 없는 듯하다.
}else if(pathname === '/create_process'){
let body = '';
request.on('data', function(data){ body += data;});
request.on('end', function(){
let post = qs.parse(body);
console.log('url : ' + _url);
console.log('body : ' + body);
console.log(post);
});
}
//출력값
// ❯ node main.js
// url : /create_process
// body : title=test&description=test+is+...
// [Object: null prototype] { title: 'test', description: 'test is ...' }post라는 변수에 데이터를 받아왔다.
출력값을 보면 …
_url은 더이상 url로는 데이터를 받을 수 없음을 알 수 있다.body를 왜 파싱해야 하는지 알 수 있다.post는 파싱된 결과 데이터가 객체를 반환하는 것을 알 수 있다.
request.on('data', function(data){body += data;});
: 조각난 데이터가 들어올 때마다 콜백함수를 호출한다.request.on('end', function(){let post = qs.parse(body);});
: 더이상 들어올 데이터가 없으면 콜백함수를 호출한다.
request.on('data', function(data){...});
In node.js "request.on" what is it this ".on"
I'm new in node.js and java script, i cant find meaning of this ".on" keyword. when i change it with another word code failed. var req = http.get("http://www.google.com", function(res) { console...
stackoverflow.com
위 구문을 이해하기 위해서 가장 추천하는 것은 stackoverflow 글을 읽어보는 것이다. 정말 설명을 잘 해두었다.
그래도 나름 요약을 하면 request는 ReadableStream이고 이는 EventEmitter를 implements했다.
EventEmitter는 .on라는 메소드를 가지는데 이는 EventEmitter에 대한 특정한 ‘이벤트(data, error, end 등)’가 발생하면 취해야 할 행동을 콜백함수로 지정(binding)한다.
http를 통해서 클라이언트로 부터 들어오는 통신에 대해서 이벤트가 발생하면 request가 담당한다.
추가로 …
다음 기회에 node.js의 http module에 대하여 해당 글의 내용을 딥하게 분석해보겠다.
HTTP 트랜잭션 해부 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
다. 파일로 저장하기
변수 post에 저장된 데이터를 파일의 형태로 저장해보자.
fs.writeFile(file, data[,options], callback)
// 파일 이름, 데이터, 콜백
node.js에서 파일로 저장하기 위해서 사용하는 함수다.
...
let post = qs.parse(body);
let title = post.title;
let description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(200);
response.end();
});
... |
 |
yes!
라. 리다이렉션
일반적으로 우리가 새 글을 작성하고 이를 저장하고 나면 어떤 페이지로 이동한다.
하지만 지금 우리의 main.js는 전송을 완료하고 나면 아무것도 없는 하얀 화면을 보인다.
이때 필요한 것이 리다이렉션이다.
지정한 다음 경로로 이동시킨다.
지금부터 새 글을 작성한 후 submit을 하면 사용자를 새로 작성한 페이지로 리다이렉션 시킬거다.
response.writeHead(302, {Location: `/?id=${title}`});
response.end();Http state 중 300번대는 리다이렉션과 관련되어 있다.

HTTP 상태 코드 - HTTP | MDN
HTTP 응답 상태 코드는 특정 HTTP 요청이 성공적으로 완료되었는지 알려줍니다. 응답은 5개의 그룹으로 나누어집니다: 정보를 제공하는 응답, 성공적인 응답, 리다이렉트, 클라이언트 에러, 그리고
developer.mozilla.org
벌써부터 url이 복잡해진다. 나중에 RestAPI를 적용해보자.
'공부 중 > Node.js' 카테고리의 다른 글
| 2023-02-13 node.js_15 (0) | 2023.02.13 |
|---|---|
| 2023-02-13 node.js_14 (0) | 2023.02.13 |
| 2023-02-12 node.js_12 (0) | 2023.02.12 |
| 2023-02-11 node.js_11 (0) | 2023.02.11 |
| 2023-02-11 node.js_10 (0) | 2023.02.11 |