2023. 2. 13. 02:14ㆍ공부 중/Node.js
WEB2 - Node.js - 생활코딩
수업소개 이 수업은 JavaScript를 이용해서 Node.js를 제어해 동적으로 HTML 코드를 생성하는 웹애플리케이션을 만드는 방법에 대한 수업입니다. 수업대상 예를들어 1억개의 페이지로 이루어진 웹사
opentutorials.org
생활코딩 node.js 강의 정리
1. 글 삭제하기
CRUD의 D
의 의지
Delete 기능을 구현해 보자.
가. delete 버튼 만들기
delete는 링크가 아닌 버튼을 만든다.
delete를 링크로 만들시에 특정한 플러그인들이 사용자의 의도와는 상관없이 링크를 실행할 수 있다.
의미론적으로 특정 페이지로 이동하는 것이 아니라 동작을 수행하는 것이기 때문에 링크보다는 버튼이 더 올바른 선택이다.
<form action="delete_process" method="post" style="display:inline">
<input type="hidden" name="id" value="${title}">
<input type="submit" value="delete">
</form>
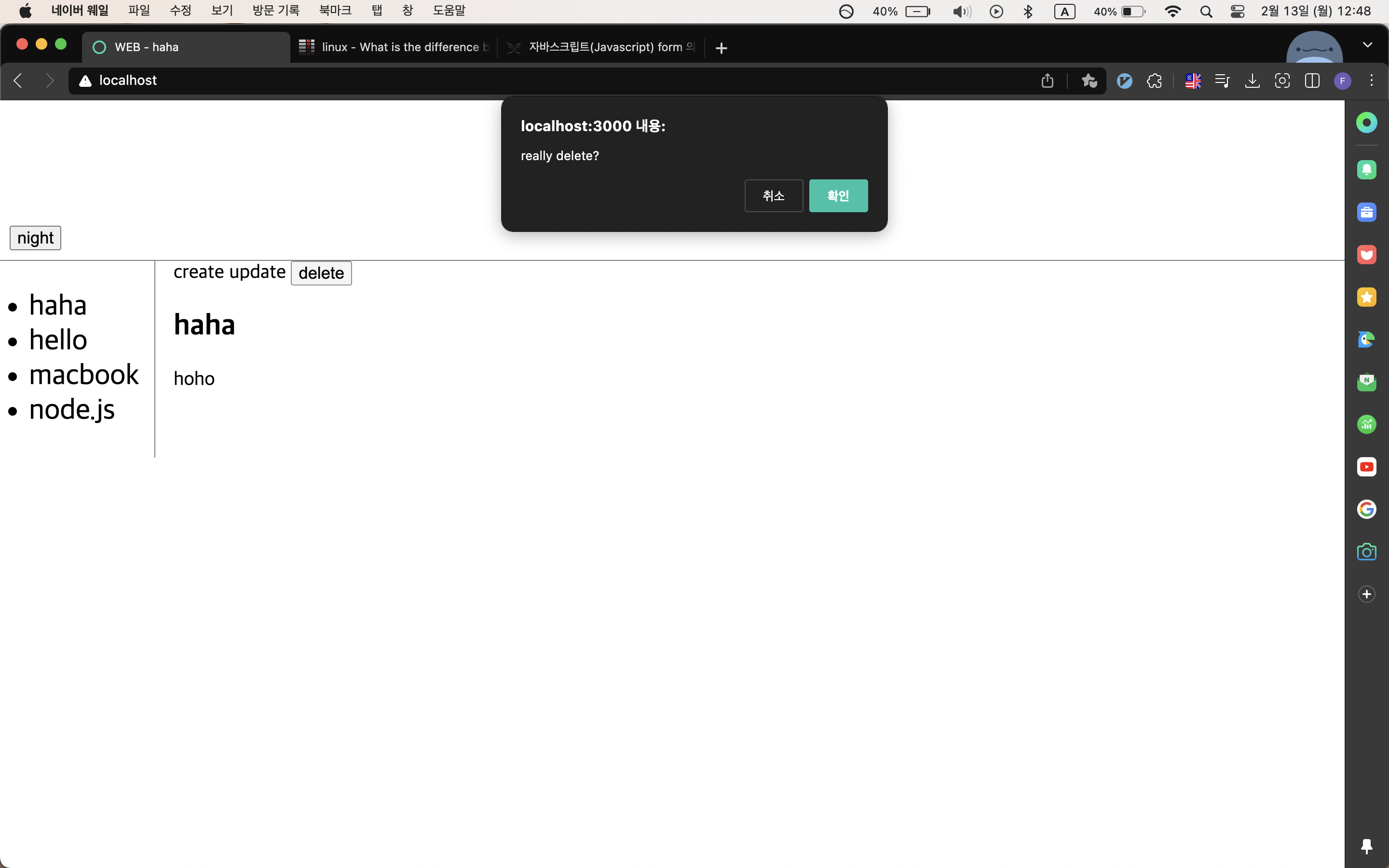
나. 확인받기
지금까진 버튼을 누르는 순간 바로 글을 삭제한다.
만약 사용자에게 정말로 정말로 삭제하길 원하는지 한 번쯤 확인하고자 한다면 window.confirm을 이용하자.
<form id="frm" action="delete_process" method="post" style="display:inline">
<input type="hidden" name="id" value="${title}">
<input type="button" value="delete"
onclick="if(confirm('really delete?')==true){
document.getElementById('frm').submit();}">
</form>
Window.confirm() - Web API | MDN
Window.confirm() 메서드는 확인과 취소 두 버튼을 가지며 메시지를 지정할 수 있는 모달 대화 상자를 띄웁니다.
developer.mozilla.org
다. 파일 지우기
데이터를 전달받고 전달받은 데이터를 토대로 파일을 삭제한다.
fs.rm()
fs.unlink()비슷한 기능을 가진 두 개의 차이점에 대하여 설명해 준다.
What is the difference between unlink and rm?
Is unlink any faster than rm?
serverfault.com
우리는 unlink를 사용할 것이다.
fs.unlink(path, callback)
fs.unlinksync(path)} else if (pathname === "/delete_process") {
let body = "";
request.on("data", function (data) {
body += data;
});
request.on("end", function (){
let post = qs.parse(body);
let id = post.id;
fs.unlink(`data/${id}`, function (err) {
response.writeHead(302, { Location: `/` });
response.end();
});
});
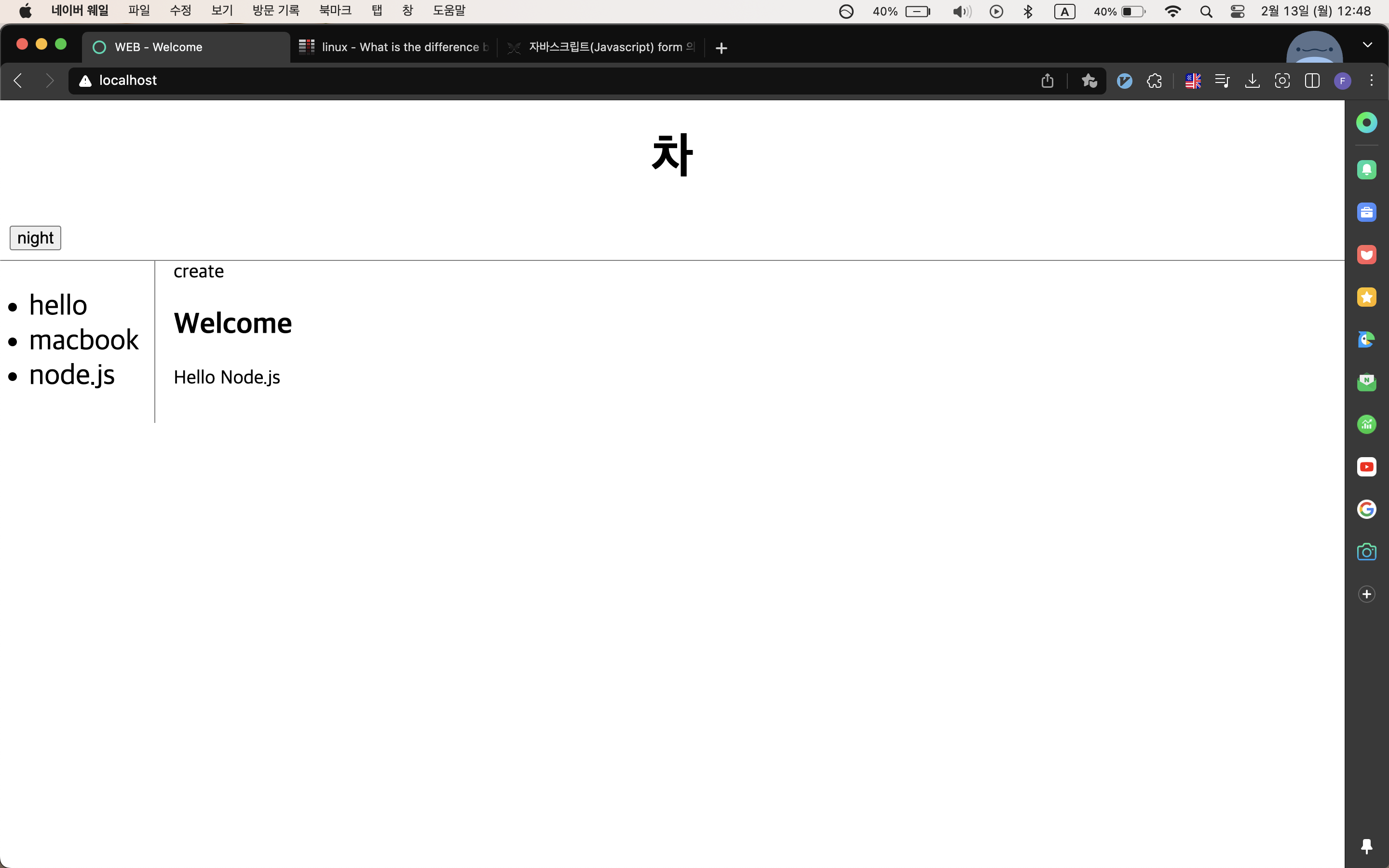
} else {삭제하고 리다이렉션까지 마쳤다.
 |
 |
무쳤다!
bug fix : title에 한글, 공백 문자 사용
리다이렉션 할 때 그리고 파일을 지울 때 title에 한글이나 공백문자를 가지고 있으면 정상적으로 작업이 수행되지 않는 버그가 있었다.
encodeURI() - JavaScript | MDN
encodeURI() 함수는 URI의 특정한 문자를 UTF-8로 인코딩해 하나, 둘, 셋, 혹은 네 개의 연속된 이스케이프 문자로 나타냅니다. (두 개의 대리 문자로 이루어진 문자만 이스케이프 문자 네 개로 변환됩
developer.mozilla.org
공백 문자를 포함한 특정한 문자를 인코딩한다.
response.writeHead(302, { Location: encodeURI(`/?id=${title}`)});
'공부 중 > Node.js' 카테고리의 다른 글
| 2023-02-19 node.js_17 (0) | 2023.02.19 |
|---|---|
| 2023-02-18 node.js_16 (0) | 2023.02.18 |
| 2023-02-13 node.js_14 (0) | 2023.02.13 |
| 2023-02-12 node.js_13 (0) | 2023.02.12 |
| 2023-02-12 node.js_12 (0) | 2023.02.12 |