2022. 4. 16. 12:53ㆍ학부 강의/Android_Studio
1. Survey

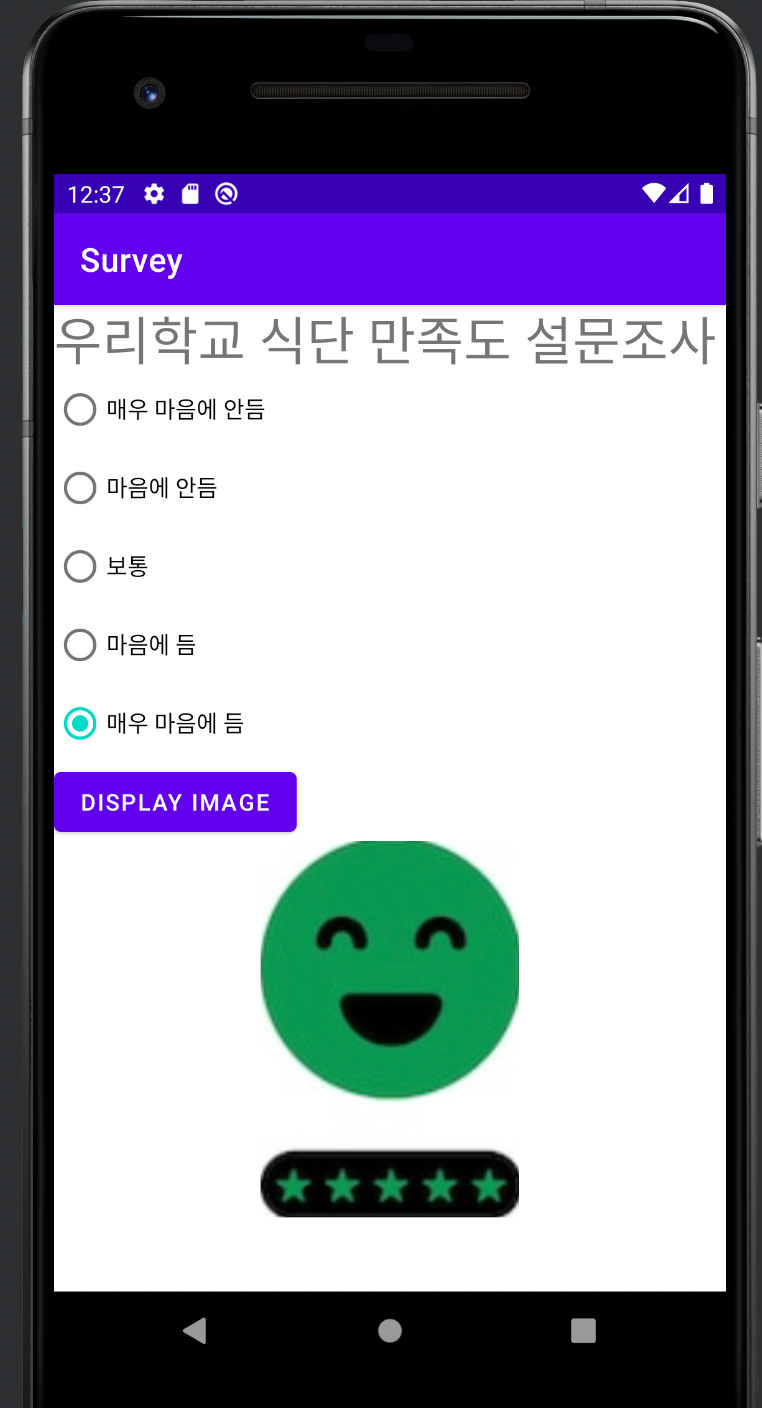
라디오버튼을 선택
버튼을 클릭하면 선택지에 맞는 이미지 출력
1.1 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="우리학교 식단 만족도 설문조사"
android:textSize="32dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/raido1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="매우 마음에 안듬"
/>
<RadioButton
android:id="@+id/raido2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="마음에 안듬"
/>
<RadioButton
android:id="@+id/raido3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="보통"
/>
<RadioButton
android:id="@+id/raido4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="마음에 듬"
/>
<RadioButton
android:id="@+id/raido5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="매우 마음에 듬"
/>
</RadioGroup>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="display image" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:visibility="invisible"
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/cool" />
</LinearLayout>
</LinearLayout>LinearLayout으로 activity 구성
RadioGroup으로 RadioButton 5개를 묶음
ImageView 하나 생성
실행 초 보이지 않게 visibility를 invisible로 설정
1.2 MainActivity.java
package kr.co.company.survey;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RadioButton;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1 =(Button) findViewById(R.id.button1);
RadioButton rButton1 = (RadioButton) findViewById(R.id.raido1);
RadioButton rButton2 = (RadioButton) findViewById(R.id.raido2);
RadioButton rButton3 = (RadioButton) findViewById(R.id.raido3);
RadioButton rButton4 = (RadioButton) findViewById(R.id.raido4);
RadioButton rButton5 = (RadioButton) findViewById(R.id.raido5);
ImageView imgeview1 = (ImageView) findViewById(R.id.image1);
button1.setOnClickListener(e -> {
if (rButton1.isChecked()) {
imgeview1.setImageResource(R.drawable.verybad);
imgeview1.setVisibility(1);
} else if (rButton2.isChecked()) {
imgeview1.setVisibility(1);
imgeview1.setImageResource(R.drawable.bad);
} else if (rButton3.isChecked()) {
imgeview1.setVisibility(1);
imgeview1.setImageResource(R.drawable.same);
} else if (rButton4.isChecked()) {
imgeview1.setVisibility(1);
imgeview1.setImageResource(R.drawable.cool);
} else if (rButton5.isChecked()) {
imgeview1.setVisibility(1);
imgeview1.setImageResource(R.drawable.verycool);
}
});
}
}button1 이벤트 발생 시 리스너가 람다식 실행
어떤 라디오버튼가 체크 되어있는 확인하고 ImageView의 Resource를 설정
1.3 피드백
1.3.1 findViewById 실수
xml에서 android:onClick 사용하려 시도함
RadioButton rButton1 = (RadioButton) findViewById(R.id.raido1);
...이 경우 xml 파일과 java를 연결하는 코드를 onCreate 메소드 밖에 넣어야 함
public class MainActivity extends AppCompatActivity {
RadioButton rButton1 = (RadioButton) findViewById(R.id.raido1);
protected void onCreate(Bundle savedInstanceState) {
...
/ 오류발생문제는 Class MainActivity 아래 RadioButton rButton1;만 입력하고 rButton1 = (RadioButton)
findViewById(R.id.raido1);는 onCreate 메소드 아래에 넣어야 함
public class MainActivity extends AppCompatActivity {
RadioButton rButton1;
protected void onCreate(Bundle savedInstanceState) {
...
rButton1 = (RadioButton) findViewById(R.id.raido1);
...이 부분에서 실수해서 급한 대로 람다식 사용하는 복잡한 방법을 사용함
1.3.2 가칭 invisible, setResource(0)
<ImageView
android:visibility="invisible"
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/cool" />
실행 초 보이지 않게 visibility를 invisible로 설정
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
android:src="@drawable/cool" 를 제거하면 android:visibility="invisible" 없이도 실행 초 ImageView 안 보이게 할 수 있음
MainActivity.java의 imgeview1.setVisibility(1); 코드도 생략할 수 있음
1.4 리커트 5점 척도
설문 조사 등에 사용되는 심리 검사 응답 척도의 하나
각종 조사에서 널리 사용됨
리커트 척도에는 응답자가 제시된 문장에 얼마나 동의하는지를 답변하도록 함
5단계 척도를 많이 사용
학자에 따라서 7단계, 9단계 척도 사용을 주장
Survey 앱의 설문이 리커트 5점 척도에 해당
2. CheckBox

2.1 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="식단 선택"
android:textSize="32dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onCheckBoxClicked"
android:text="햄버거" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onCheckBoxClicked"
android:text="피자" />
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onCheckBoxClicked"
android:text="치킨" />
<CheckBox
android:id="@+id/checkBox4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onCheckBoxClicked"
android:text="족발" />
<CheckBox
android:id="@+id/checkBox5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onCheckBoxClicked"
android:text="김치찌개" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>TextView, CheckBox, ImageView 생성
<CheckBox
...
android:onClick="onCheckBoxClicked"
... />CheckBox 클릭 시 다음 메소드 호출
2.2 MainActivity.java
package kr.co.company.checkbox;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private ImageView imageview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageview = (ImageView) findViewById(R.id.imageView);
}
public void onCheckBoxClicked(View view){
switch (view.getId()){
case R.id.checkBox1:
imageview.setImageResource(R.drawable.food1);
break;
case R.id.checkBox2:
imageview.setImageResource(R.drawable.food3);
break;
case R.id.checkBox3:
imageview.setImageResource(R.drawable.food4);
break;
case R.id.checkBox4:
imageview.setImageResource(R.drawable.food5);
break;
case R.id.checkBox5:
imageview.setImageResource(R.drawable.food2);
break;
}
}
}2.3 피드백
2.3.1 체크 해제
public void onCheckBoxClicked(View view){
switch (view.getId()){
case R.id.checkBox1:
imageview.setImageResource(R.drawable.food1);
break;
...체크박스가 클릭되는 경우는 2가지
체크하는 것과 체크를 해제하는 것
체크를 해제해도 이미지는 계속 남는 문제 발생
public void onCheckBoxClicked(View view){
CheckBox chBox = (CheckBox) view;
switch (view.getId()){
case R.id.checkBox1:
if(chBox.isChecked())imageview.setImageResource(R.drawable.food1);
else imageview.setImageResource(0);
break;
...view를 CheckBox로 캐스팅
if문을 추가해서 해결
chBox.isChecked() 이용해서 체크 여부를 확인
체크되면 food사진
체크 안되면 ImageView 안 보여주기
'학부 강의 > Android_Studio' 카테고리의 다른 글
| 2022-05-16 Android_Studio_7 (0) | 2022.05.16 |
|---|---|
| 2022-05-15 자바_입출력_스트림 (0) | 2022.05.15 |
| 2022-04-03 Android_Studio_5 (0) | 2022.04.04 |
| 2022-04-01 IdeaVim (0) | 2022.04.01 |
| 2022-03-25 Android_Studio_4 (0) | 2022.03.26 |