2022. 8. 14. 23:06ㆍFE/JavaScript
수업의 목적 - 생활코딩
수업의 목적 2017-12-01 03:17:47
opentutorials.org
이 글은 이고잉님의 오픈튜토리얼 강의를 듣고 정리한 내용입니다.
JavaScript
CSS로 아름다운 웹 페이지에 대한 욕구가 충족되기 시작했다.
그러자 사용자들이 동적으로 상호작용할 수 있는 웹 페이지를 원하기 시작했다.
그래서 자바스크립트라는 기술이 태어났다.
기존의 웹 페이지는 화면에 출력되면 자기 자신을 변화시킬 수 없었다.
하지만 자바스크립트는 HTML을 제어하여 사용자와 상호작용할 수 있다.
그런 면에서 자바스크립트는 웹 페이지의 동적인 요소를 담당한다고 할 수 있다.
HTml 과 JS
HTML에 JavaScript를 추가하는 2가지 방법에 대하여 알아보자.
script 태그
<script></script>는 자바스크립트 코드를 포함하고 있다고 알려준다.
태그 안의 코드는 자바스크립트 문법으로 해석된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>JavaScript</h1>
<script>
document.write('hello world');
</script>
</body>
</html>
hello world라는 글자를 동적으로 생성해서 화면에 표시한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>JavaScript</h1>
<script>
document.write(1+1);
</script>
<h1>Html</h1>
1+1
</body>
</html>

이것이 html 태그와 자바스크립트의 차이점이다.
html에서 1+1은 그냥 1+1에 불과하다.
하지만 자바스크립트의 1+1은 계산기처럼 동작해 2가 된다.
...
<script>
document.write('<li>1</li>');
</script>
...
JS 코드에서 숫자형은 연산의 대상이 된다.
JS 코드에서 문자형으로 작성된 html 코드는 동적으로 실행될 수 있다.
이벤트
이벤트는 자바스크립트가 사용자와 상호작용하는 데 핵심적인 역할을 한다.
특정 태그에 특정 사건이 발생하면 자바스크립트 코드를 실행한다.
예를 들어 버튼을 클릭했을 경우 경고창이 뜨게 만들어 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="경고">
</body>
</html><input> 태그를 사용한다.
타입을 버튼으로 설정한다.
그러면 일반적인 버튼 하나가 생성된다.

검색창에 “javascript alert”라고 입력하면 …

위와 같이 어떻게 해야 할지 알려준다.
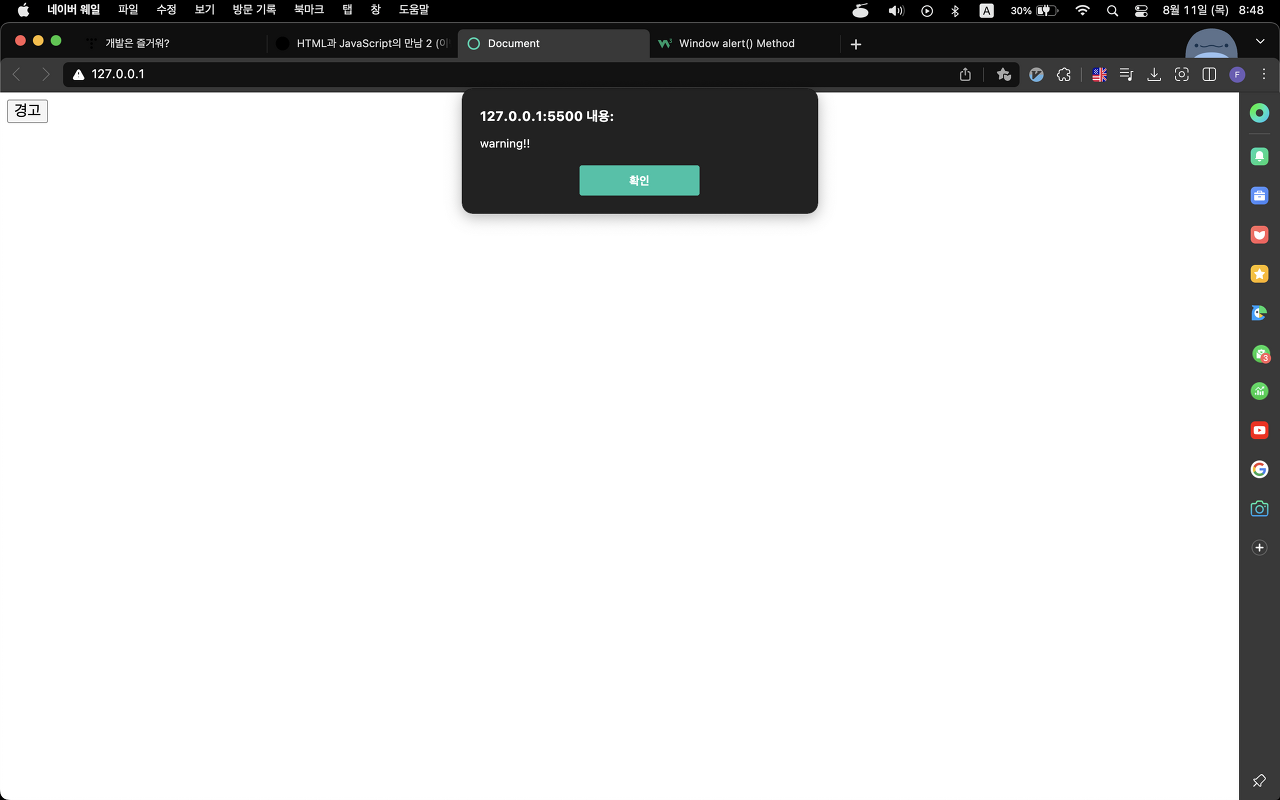
alert()라는 자바스크립트 함수를 사용하면 경고창을 띄울 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="경고" onclick="alert('warning!!')">
</body>
</html>

<input> 태그의 onclick 속성은 클릭이라는 이벤트가 발생했을 때 지정한 자바스크립트 코드를 실행하도록 한다.
onclick 외에도 다양한 이벤트에 반응하는 속성들이 있다.
예를 들어서 onchange라는 속성은 태그의 내용이 변하는 이벤트에 반응하는 속성이다.
또 onkeydown은 키보드의 키를 누른 경우에 반응하는 속성이다.
위에 사례에서 알 수 있듯이 많은 이벤트들은 on으로 시작하는 경우가 많다.
'FE > JavaScript' 카테고리의 다른 글
| 2022-08-22 JS_6 (0) | 2022.08.22 |
|---|---|
| 2022-08-18 JS_5 (배열, 반복문, 콘솔, 함수) (0) | 2022.08.19 |
| 2022-08-16 JS_4 (0) | 2022.08.17 |
| 2022-08-14 JS_3 (0) | 2022.08.16 |
| 2022-08-14 JS_2 (0) | 2022.08.14 |