2022. 8. 14. 23:12ㆍFE/JavaScript
데이터타입 - 문자열과 숫자 - 생활코딩
데이터타입 - 문자열과 숫자 2017-12-01 03:25:05
opentutorials.org
이 글은 이고잉님의 오픈튜토리얼 강의를 듣고 정리한 내용입니다.
JS data type
JavaScript의 타입과 자료구조 - JavaScript | MDN
모든 프로그래밍 언어에는 내장된 자료구조가 존재하지만 보통 그 내용은 언어마다 다릅니다. 이 글에서는 JavaScript에서 사용할 수 있는 내장 자료구조와 그 속성에 대해 알아보겠습니다. 그러
developer.mozilla.org
해당 페이지의 설명에 따르면 …
JavaScript의 타입
JavaScript 언어의 타입은 원시 값과 객체로 나뉩니다.
- 원시 값 (언어의 최고 로우레벨에서 직접 표현되는 불변 데이터)
- Boolean 타입
- Null 타입
- Undefined 타입
- Number 타입
- BigInt 타입
- String 타입
- Symbol 타입
- 객체 (속성의 컬렉션)
자바스크립트의 자료형은 7개의 원시값과 객체로 정의할 수 있다.
요약해서 표로 정리해 보았다.
| 자료형 | 설명 |
|---|---|
| Boolean | Boolean 타입은 논리 요소를 나타내며 true와 false 두 가지의 값을 가질 수 있습니다. |
| Number | Number 타입은 배정밀도 64비트 이진 형식 IEEE 754 값(-(2^53 − 1)부터 2^53 − 1까지의 수)입니다. Number 타입은 부동소수점 숫자 외에도 +Infinity, -Infinity, NaN("Not a Number") 세 개의 상징적인 값을 가집니다. |
| BigInt | BigInt는 Number의 안전 한계를 넘어서는 큰 정수도 안전하게 저장하고 연산할 수 있다. BigInt는 정수 끝에 n을 추가하거나 생성자를 호출해 생성할 수 있습니다. |
| String | JavaScript의 String 타입은 텍스트 데이터를 나타낼 때 사용합니다. |
| Null | Null 타입은 null 하나의 값만 가질 수 있습니다. |
| Undefined | 값을 할당하지 않은 변수는 undefined 값을 가집니다. |
| Symbol | Symbol은 고유하고 변경 불가능한 원시 값이며 객체의 속성 키로 사용할 수 있습니다. 어떤 프로그래밍 언어들에선 "아톰"이라고 부르기도 합니다. |
(출처 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures)
우리가 주목할 것은 숫자(Number)와 문자열(String)이다.
다른 프로그래밍 언어와 같이 이 둘을 정확하게 구분해서 사용하는 것이 중요하다.
숫자형의 경우 그냥 쓰면 되고 문장형의 경우 “ ” 나 ‘ ’으로 감싼다.
예를 들어 …
1+1
"1"+"1"
둘은 다른 결과값을 가진다.
콘솔에서 확인해보자.

Number에 해당되는 경우 연산의 대상이 된다.
반면에 String에 해당되는 경우 단순한 붙여쓰기가 된다.
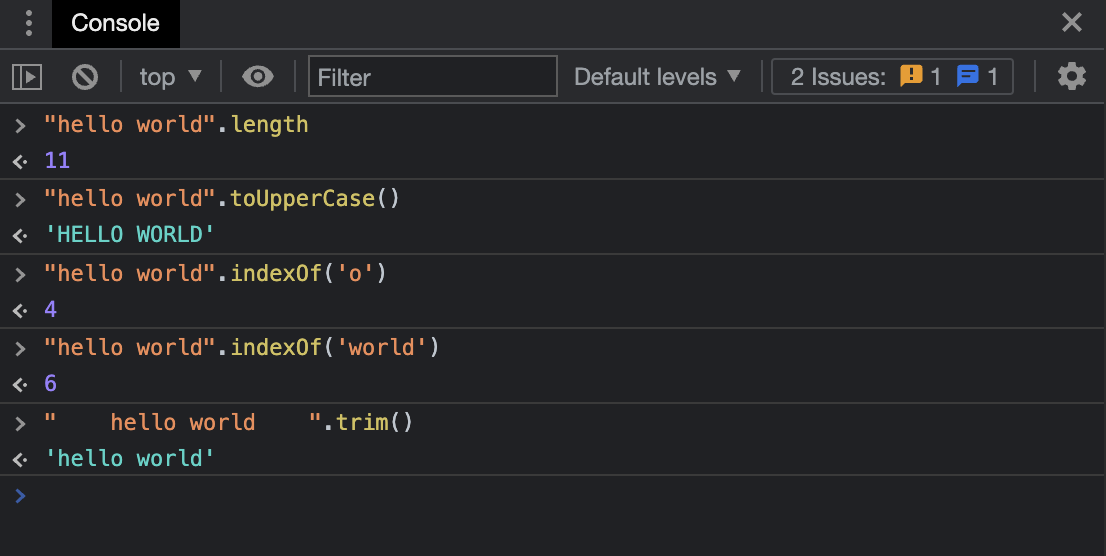
Number가 연산 기능이 있는 것처럼 String에도 String만의 강력한 기능(Property of String object)이 있다.
대표적인 예시 몇가지만 나열하겠다.
| Syntax | Description |
|---|---|
| String.length | 글자의 수를 반환한다. |
| String.toUpperCase() | 대문자로 변환한다. |
| String.indexOf() | 문자열에서 특정 문자열을 찾을 수 있다. |
| String.trim() | 문자열 양 끝의 공백을 제거합니다. |

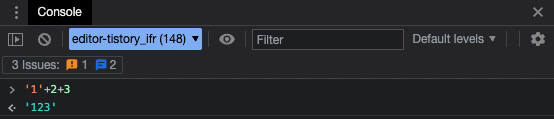
주의점
'1'+2+3
결과는 모두 문자로 취급되어서 '123'이라는 문자열이 출력된다.
'1'+(2+3)
반면에 괄호를 써서 2 더하기 3의 연산을 최우선으로 처리하면 '15'라는 문자열이 출력된다.
즉, 기본적으로 문자열과 숫자가 +를 수행하면 +는 덧셈이 아닌 문자 결합 연산자로 동작한다.
숫자를 문자열로 취급하여 문자를 결합하여 최종적으로 결합한 문자열을 반환한다.
첫 번째의 경우는 '1'+2의 연산이 가장 먼저 수행되기 때문에 처음부터 문자 결합 연산이 수행된다.
'FE > JavaScript' 카테고리의 다른 글
| 2022-08-22 JS_6 (0) | 2022.08.22 |
|---|---|
| 2022-08-18 JS_5 (배열, 반복문, 콘솔, 함수) (0) | 2022.08.19 |
| 2022-08-16 JS_4 (0) | 2022.08.17 |
| 2022-08-14 JS_3 (0) | 2022.08.16 |
| 2022-08-12 JS_1 (0) | 2022.08.14 |