2022. 3. 13. 22:49ㆍ학부 강의/Android_Studio
학습목표
비주얼 도구를 사용해서 간단한 앱을 작성

애플리케이션의 기본구조
Summary
- 애플리케이션은 컴포넌트들의 조합으로 만들어진다.
- 코드와 리소스가 철저하게 분리된다.
- 코드와 리소스는 개발 도구에 의하여 자동으로 생성되는 R.java에 의하여 서로 연결된다.
컴포넌트
애플리케이션은 컴포넌트로 이루어진다.
- 액티비티(activity): 사용자의 인터페이스 화면을 가지는 하나의 작업을 표시하는 컴포넌트. 액티비티들이 모여 애플리케이션이 된다.
- 서비스(service): 백그라운드에서 실행되는 컴포넌트. 오랫동안 실행되거나 원격 프로세스를 위한 작업
- 방송 수신자(broadcast reciver): 방송을 받고 반응하는 컴포넌트
- 컨텐트 제공자(content provider): 데이터를 관리하고 다른 애플리케이션에게 제공하는 컴포넌트
안드로이드 스튜디오에서는 다른 앱의 컴포넌트를 사용할 수 있다.
이때 앱의 의도(intent)를 적어서 안드로이드에게 전달하면 안드로이드가 가장 적절한 컴포넌트를 찾아서 활성화.
앱을 개발하기 위해선 4가지 컴포넌트가 모두 있어야 하는 것은 아니다.
일반적인 애플리케이션의 작성 절차
- 사용자 인터페이스 작성(XML) : UI design by using XML
- 자바 코드 작성(JAVA)
- 매니페스트 파일 작성(XML) : 앱을 구성하고 있는 컴포넌트를 기술하고 실행 시에 필요한 권한을 설정
Java/MainActivity를 보자.
package kr.co.company.hello;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
package kr.co.company.hello;\: 필요한 패키지를 지정한다.
패키지(package)는 클래스를 보관하는 컨테이너다.
| java | 자바 소스 파일 보관 |
| Gradle Scripts | 빌드 시에 필요한 스크립트 |
| res | 각종 리소스 저장. darwable 해상도별 아이콘 파일 저장. layout 화면 구성 정의. values는 문자열과 같은 리소스 저장. menu 메뉴 리소스 저장. |
| manifest | manifest XML 파일 저장 |
import android.os.Bundle;, import androidx.appcompat.app.AppCompatActivity;
:필요한 클래스를 포함시키는 import 문장들
public class MainActivity extends AppCOmpatActivity
: MainActivity 클래스 정의
보면 Activity로부터 extends를 통해서 상속받았다는 것을 알 수 있다.
Activity는 앱을 구성하는 4가지 컴포넌트 중 하나다.
@override: 어노테이션(컴파일러에게 추가 정보 제공) 오버라이드 되었음.
protected void onCreate(...){...}
: onCreate() 메소드는 액티비티가 생성되는 순간 단 한 번만 호출됨. 모든 초기화 설정 포함.
super.onCreate(...);: 부모 클래스인 AppCompatActivity 클래스의 onCreate()를 호출.
setContentView(R.layout.activity_main);: R.layout.activity_main.xml 파일을 액티비티의 화면으로 설정하는 함수
안드로이드 애플이케이션의 실행 순서
안드로이드에는 main()가 없다.
액티비티 별로 실행된다.
액티비티 중에서는 onCreate() 메소드가 가장 먼저 실행
본격 예제 만들기

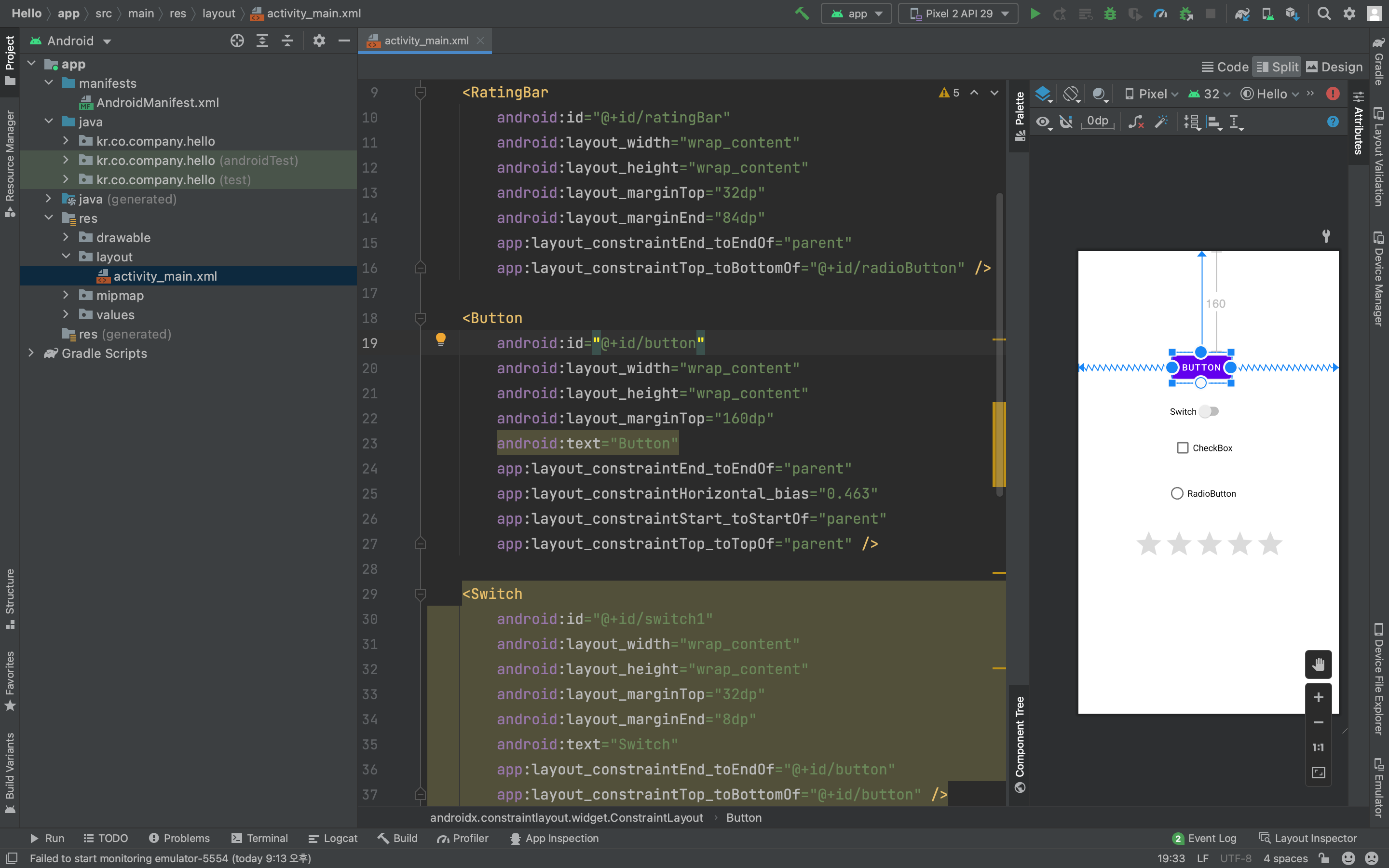
res/layout/actvity_main.xml이다.
xml로 사용자 인터페이스를 작성한다.
우측 상단의 code, split, design를 눌러보아라. (mac 단축키 ⌃⇧→, ⌃⇧←)
design 모드에서 우리는 비주얼 도구를 이용할 수 있다.
비주얼 도굴를 이용하면 빠르게 위젯을 구성할 수 있다.
위젯을 drag&drop하면 code에서 자동으로 xml문법으로 코드가 작성된 것을 알 수 있다.
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="160dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.463"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />id과 text에 집중
android:id="@+id/button": 위젯을 특정하는 id
android:text="Button": text를 입력
위젯들이 원하는 위치에 고정하기 위해서 contraits를 설정해야 한다.
code에서 부여할 수 있다.
android:layout_width="wrap_content"
android:layout_height="wrap_content""wrap\_content"는 콘텐츠를 표시할 정도만 차치
"match\_parent"는 부모 화면의 폭을 다 차치
design의 Infer Contraits(마법봉)로 auto로 contraits를 부여할 수 있음.
'학부 강의 > Android_Studio' 카테고리의 다른 글
| 2022-04-03 Android_Studio_5 (0) | 2022.04.04 |
|---|---|
| 2022-04-01 IdeaVim (0) | 2022.04.01 |
| 2022-03-25 Android_Studio_4 (0) | 2022.03.26 |
| 2022-03-20 Android_Studio_3 (0) | 2022.03.20 |
| 2022-03-11 Android_studio_1 (0) | 2022.03.13 |